[
{
name: '玉骨遥寒薇结海报',
created_at: '2021-06-04 04:54:06.164',
},
{
name: '玉骨遥寒薇结海报',
created_at: '2021-06-04 04:52:49.753',
},
{
name: '玉骨遥寒薇结海报',
created_at: '2021-06-04 05:02:02.398',
},
{
name: '公交车抛锚警民携手推车为考生开路',
created_at: '2021-06-04 04:52:40.588',
},
{
name: '公交车抛锚警民携手推车为考生开路',
created_at: '2021-06-04 05:07:21.587',
},
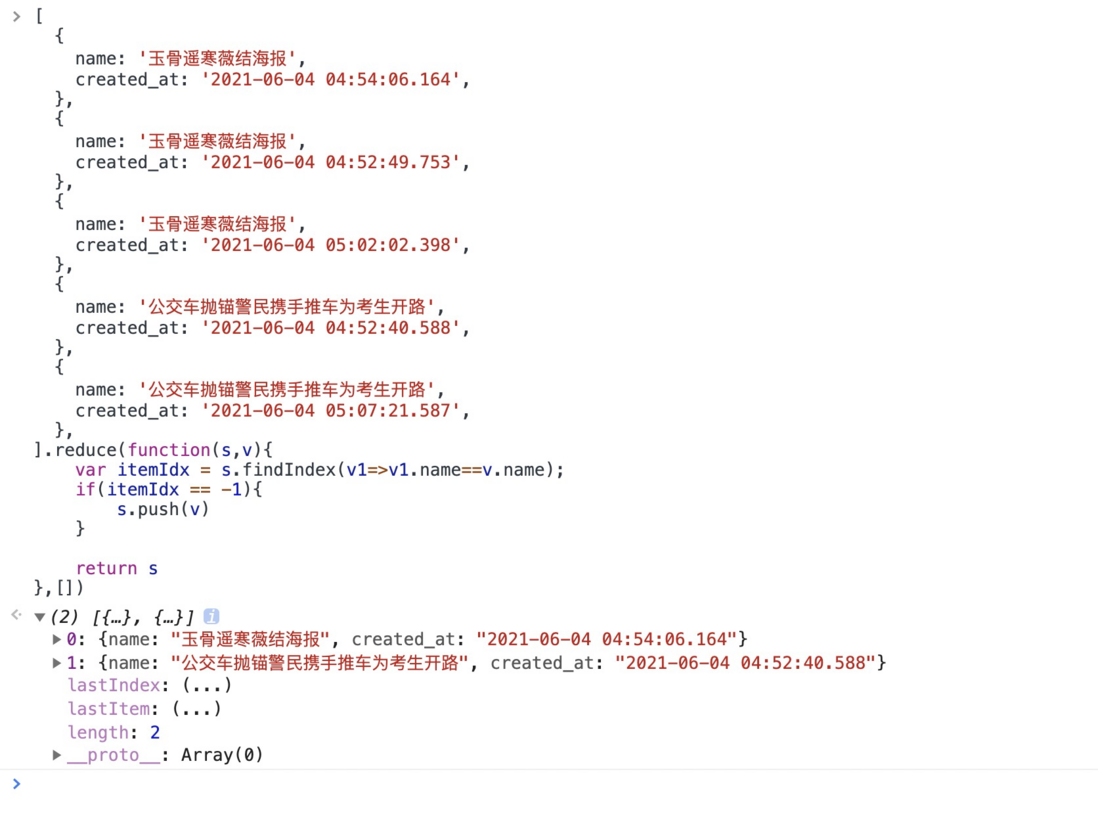
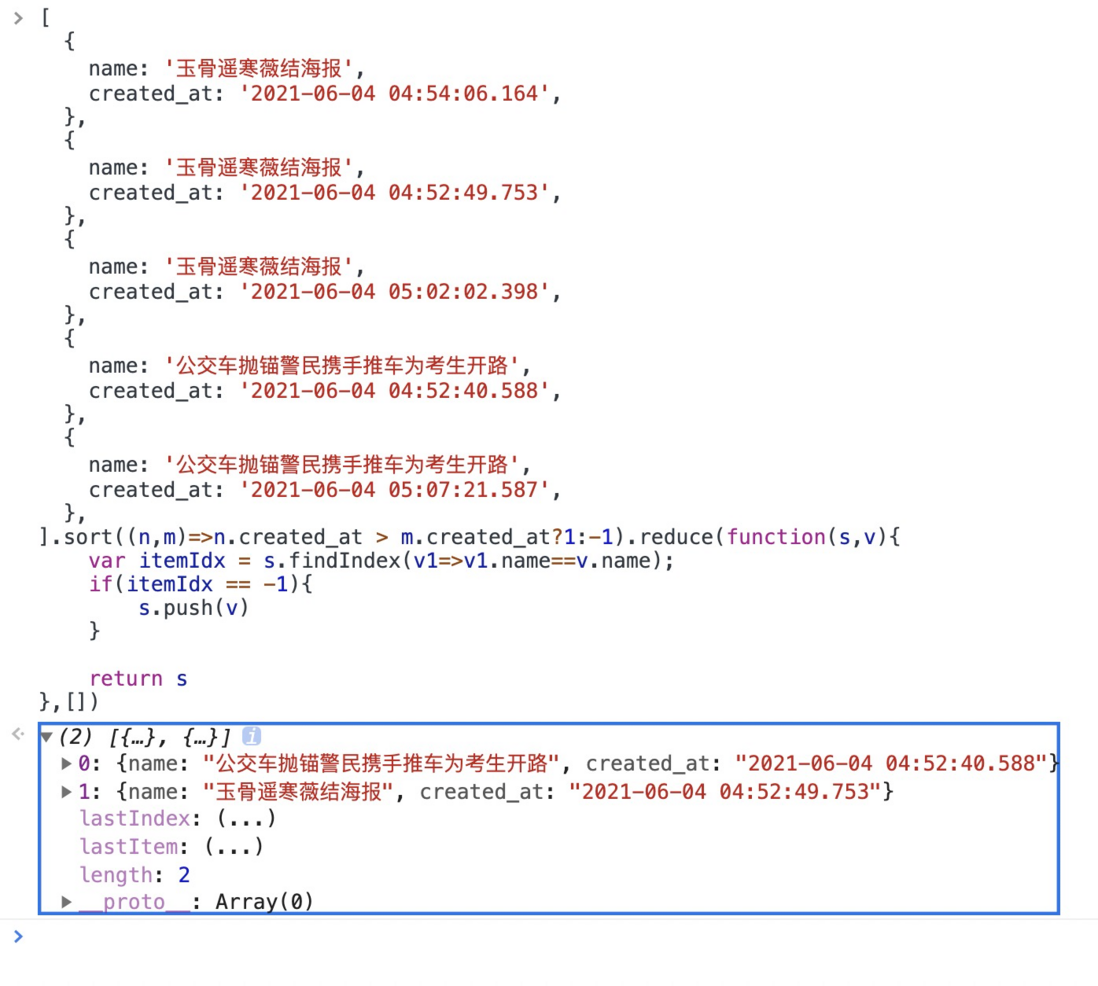
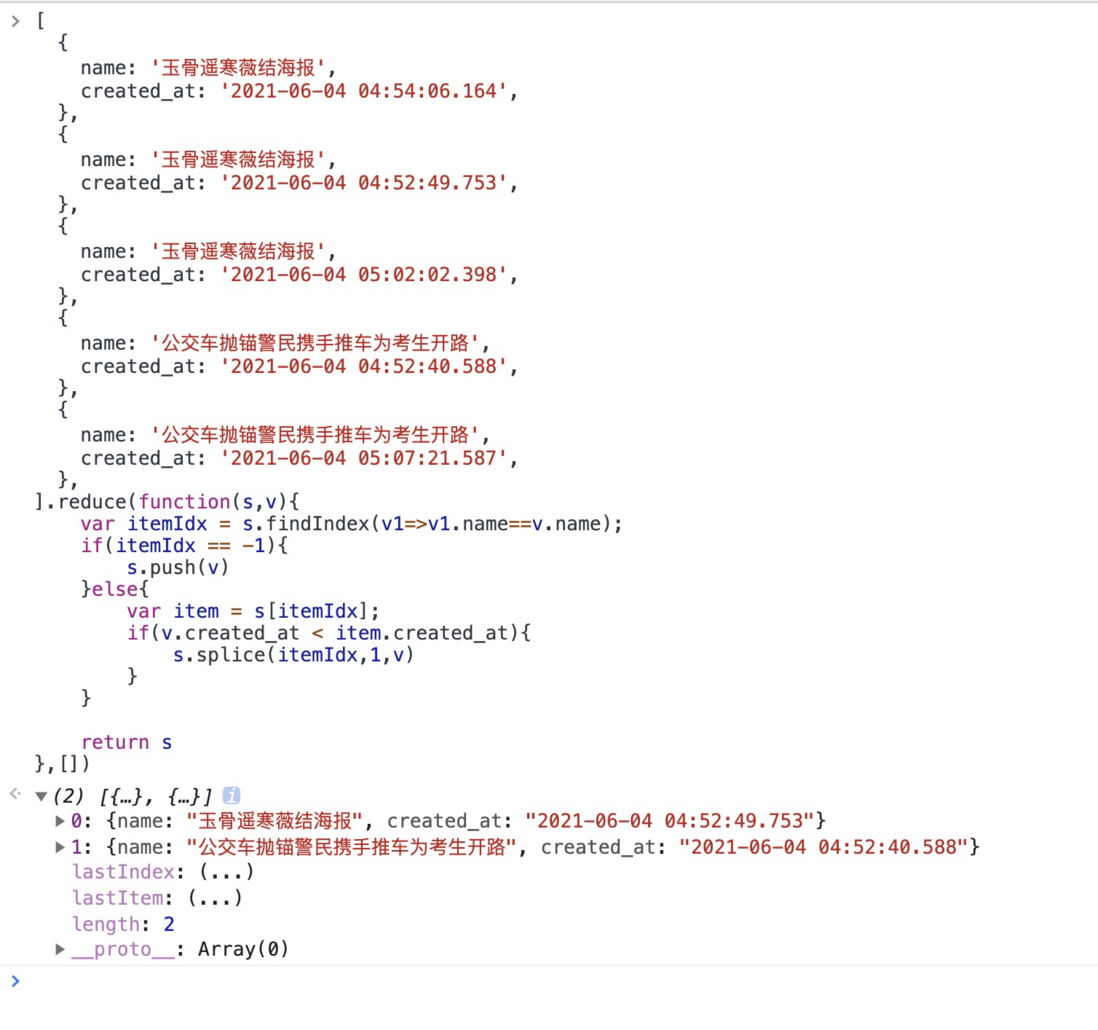
]1.去除name相同的对象
2.且保留的是创建时间最早的对象
我只能想到reduce去重对象数组,但是第二步不会了




对于少量数据,用 @linong 的方法就很好。但如果对于数量较大的情况,可能需要建立映射表来加速查找
考虑到 Map 不能保存顺序,如果需要保留原顺序的话,就使用列表来保存数据,映射表里保存
name => index,另外,@Chobits 使用 Lodash 的方法也不错,但有一点需要优化:排序之后应该使用
.sortedUniqBy。不过很遗憾 Lodash 中的 uniq 系列方法只提供唯一判断,不提供选择能力,所以必须先排序再取唯一,这样即使 Lodash 有优化效果应该也不如 reduce 一次循环的效率高(猜的,没实测)。