需求:
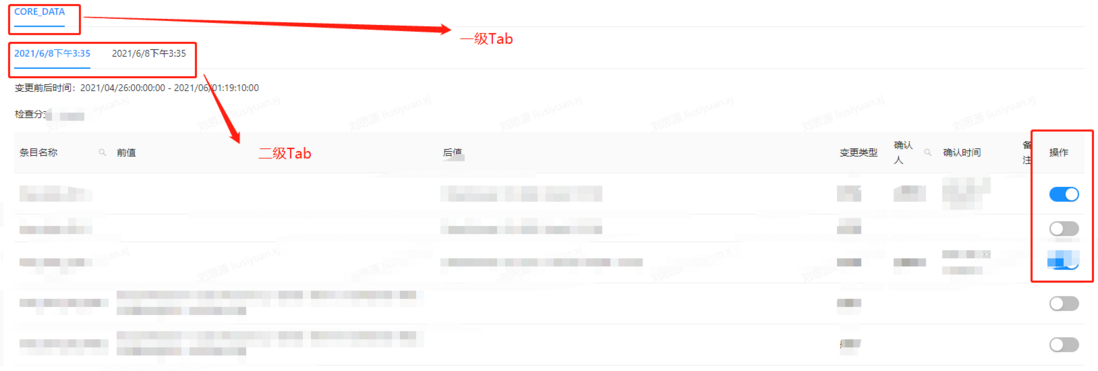
根据后端返回数据动态的生成一、二级Tab以及table表格(所有数据都在一个接口返回),需要实现点击操作开关实时更新数据但是一、二级Tab不要重新渲染,只渲染table表格就好问题:
如果是在table表格第二页操作开关,重新拉取数据全部重新渲染的话,渲染完成会自动跳回table表格第一页(这里应该还停留在操作页)代码:
<Tabs>
{
changeInfo
? Object.keys(changeInfo).map(i => {
return <TabPane tab={i} key={i}>
<Tabs>
{
changeInfo[i].map((item: any) => {
return <TabPane
tab={new Date(parseInt(item.checkTime) * 1000).toLocaleString().replace(/:\d{1,2}$/, ' ')}
key={item.checkTime}
>
<Descriptions column={1}>
<Descriptions.Item label="变更前后时间">{item.previousTime} - {item.followingTime}</Descriptions.Item>
<Descriptions.Item label="检查分支">{item.branch}</Descriptions.Item>
</Descriptions>
<Table
dataSource={item.items}
size="small"
columns={columns}
/>
</TabPane>;
})
}
</Tabs>
</TabPane>;
})
: ''
}
</Tabs>样式:

不知道理解的对不对,你的需求是table操作开关的时候,一二级菜单保持原来的选中状态,但是操作开关会拉取后端数据,然后重新渲染的时候,一二级菜单就变成了默认的第一个。如果是这样的话,你可以保存选中的那个tab,后续渲染传给Tabs组件
关于第二页变成第一页的问题,不知道你具体实现是什么样,你可以先修复Tabs的选中问题,然后看下table页面是不是还存在