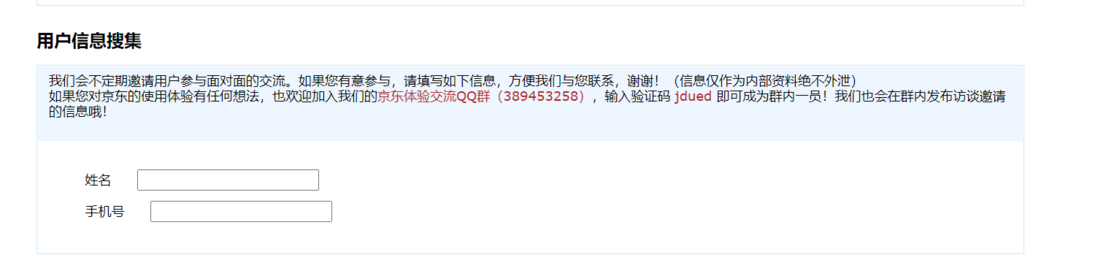
如图所示,姓名和手机号的输入框无法对齐,请问该如何解决,请指教。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>注册页满意度调查</title>
<link type="text/css" rel="stylesheet" href="css\JDsurvey.css">
</head>
<body>
<div id="inner-content">
<div id="header">
<div id="header-top">
<h1>注册页满意度调查</h1>
</div>
<div id="header-bottom">
<p>
尊敬用户您好:
<br>
为了给您提供更加完善的服务,我们希望收集并了解您在页面的使用情况。对您的配合和支持表示衷心的感谢!
</p>
</div>
</div>
<div id="content">
<div class="A">
<span class="A">A</span>
<br> <br>
<form action="" method="POST">
<div>
<label class="questiontext">
<span class="asterisk">
*
</span>
您对注册页整体满意度如何?
</label>
</div>
<div class="selection">
<ul>
<li>
<input type="radio" name="satisfaction" id="verycontent">
<label for=""> 非常满意</label>
</li>
<li>
<input type="radio" name="satisfaction" id="content">
<label for=""> 满意</label>
</li>
<li>
<input type="radio" name="satisfaction" id="general">
<label for=""> 一般</label>
</li>
<li>
<input type="radio" name="satisfaction" id="notcontent">
<label for=""> 不满意</label>
</li>
<li>
<input type="radio" name="satisfaction" id="verynotcontent">
<label for=""> 非常不满意</label>
</li>
</ul>
</div>
</form>
<form action="" method="POST">
<div>
<label for="" class="questiontext">
<span class="asterisk">
*
</span>
您对注册页有什么想法,请大声说出来吧!(例如:哪里有问题,哪些功能做得不够好等)
</label>
</div>
<div class="selection">
<p class="text">
<textarea name="comment" id="comment" rows="5" cols="40"></textarea>
</p>
</div>
</form>
</div>
<div class="user_information">
<br>
<span class="user_information">用户信息搜集</span>
<br> <br>
<form action="" method="POST">
<div>
<div class="questiontext">
我们会不定期邀请用户参与面对面的交流。如果您有意参与,请填写如下信息,方便我们与您联系,谢谢!(信息仅作为内部资料绝不外泄)
<br>
如果您对京东的使用体验有任何想法,也欢迎加入我们的<span class="keywords">京东体验交流QQ群(389453258)</span>,输入验证码<span class="keywords"> jdued</span> 即可成为群内一员!我们也会在群内发布访谈邀请的信息哦!
<br><br>
</div>
</div>
<div class="selection">
<ul>
<li>
<!-- <div class="name">姓名</div> -->
<label for="" class="name"> 姓名</label>
<span class="input_block">
<!-- wwfdw -->
<input type="text" name="name" id="name">
</span>
</li>
<li>
<label for="" class="phone"> 手机号</label>
<span class="input_block">
<input type="text" name="phone" id="phone">
</span>
</li>
</ul>
</div>
</form>
</div>
</div>
</div>
</body>
</html>body{
font-size: 12px;
line-height: 120%;
margin: 8px;
}
div#inner-content{
border-spacing: 1px;
margin: 20px auto 40px auto;
width: 75%;
}
div#header{
margin: 0 auto;
width: 100%;
padding-top: 1px;
}
div#header-top{
border-bottom: 2px solid #e33b3d;
padding-bottom:10px;
color: #666;
text-align: center;
height: 43px;
overflow: hidden;
background: url(../img/logo-w-s.png) no-repeat 0 -10px;
background-size: 165px auto;
/* margin: 0;
padding: 0; */
}
div#header-top h1{
text-align: left;
margin-left: 190px;
font-size: 22px;
font-family: "Microsoft Yahei";
font-weight: normal;
padding-bottom: 10px;
line-height: 26px;
}
div#header-bottom{
text-align: left;
padding: 30px 65px 15px 35px;
line-height: 25px;
}
div#header-bottom p{
margin:0px;
}
form{
display: table;
width: 100%;
margin: 0 auto 10px auto;
border: 1px solid #cce8ff;
padding: 1px;
background-color: #FFFFFF;
border-spacing: 0;
}
form div{
display:table-row;
}
form p{
display: table-cell;
}
div.A span.A,div.user_information span.user_information{
font-size: 16px;
font-weight: bold;
text-align: left;
}
label.questiontext{
display:table-cell;
font-family: verdana;
font-size: 12px;
font-weight: bold;
background-color: #EEF6FF;
text-align: left;
padding: 6px 10px;
margin: 0;
}
span.asterisk{
color: red;
font-size: 9px;
font-family: verdana;
margin-right: 5px;
}
div.selection{
display: table-cell;
padding: 11px 24px 16px 37px;
text-align: left;
}
ul,li{
list-style: none;
margin-left: 0%;
padding-left: 0%;
}
li{
text-align: left;
margin: 0% 0% 0.5em 0.5em;
}
input{
margin: 0;
padding: 0;
}
p.text{
margin: 0;
padding: 0;
margin-top: 10px;
margin-bottom: 10px;
}
textarea#comment{
padding: 0;
margin-left: 1em;
margin-top: 10px;
margin-bottom: 10px;
margin-right: 10px;
}
div.questiontext{
display:table-cell;
font-family: verdana;
font-size: 12px;
background-color: #EEF6FF;
text-align: left;
padding: 6px 10px;
margin: 0;
}
span.keywords{
color: rgb(178,34,34);
}
label.name,label.phone{
display: table-cell;
padding: 0.3em 1em 0% 0%;
}
span.input_block{
padding: 0.3em 0% 0% 1em;
display: table-cell;
vertical-align: baseline;
white-space: nowrap;
}
静候答复为盼。

大哥,咋又是你,你还老用 table 布局,时代变了。别用 table 布局了,怪难受的。
你想 table 布局,你得改。
或者你就按楼上大哥的方案,当然你的label得先设置一个
inline-block之类的东西,默认类型(inline)是不行的。