问题描述
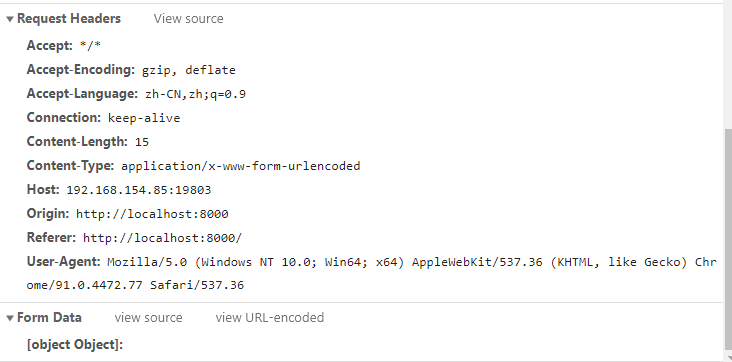
ajax用formdata向后端传递json数据报错,formdata中的数据变成了[object]这种格式的,请各位路过的大佬进来给小弟指导一二
问题出现的环境背景及自己尝试过哪些方法
因为我正常的data放入是一个json,其他的字段都是string,只有file这个字段是file类型的,用JSON.stringify去格式化参数,得到的file是个{}(空值)
相关代码
粘贴代码文本(请勿用截图)
let formData = new FormData();
formData.append('file', document.getElementById("file").files[0]);
let files = formData.get("file");
$.ajax({
type: "post",
url: baseIp + '/commandCenter/plan/uploadPlan',
async: false,
processData: false,
//contentType: "application/x-www-form-urlencoded",
dataType: " application/json;charset=UTF-8",
data: params,
success: (res) => {
debugger;
//let res = JSON.parse(data);
if (res.stateCode !== 200) {
this.$message({
type: "fail",
message: res.message
});
return;
} else {
this.$message("上传成功成功");
}
}
});你期待的结果是什么?实际看到的错误信息又是什么?
现在就是可以用json正常传给后端


Content-Type 應該是
multipart/form-data