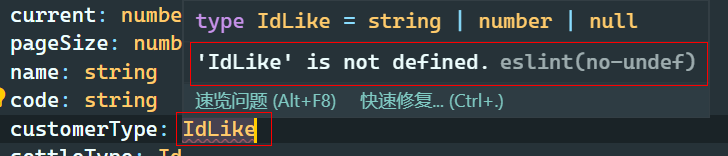
我使用index.d.ts声明了一个全局ts类型,当我使用这个全局类型的时候我可以获得这个类型的智能提示,但是无法通过eslint的no-undef规则校验,提示这个全局类型未定义。请问如何让eslint能够识别全局的ts类型呢?
eslint如何识别全局的ts类型?
新手上路,请多包涵
阅读 11.4k
新手上路,请多包涵
因为ts自带类型检查,所以ts文件直接禁用就好了;
参见官方FAQ
{
name: "coverage-2",
files: ['*.ts', '*.vue'],
rules: {
'no-undef': 'off',
},撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
eslint报错怎么解决:Parsing error: "parserOptions.project" has been provided?
eslint报错怎么解决:Parsing error: "parserOptions.project" has been provided for @typescript-eslint/parser运行以下命令就会获得报错eslint src --ext .js,.ts,.vue报错内容 {代码...} eslint的配置文件 {代码...} tsconfig的配置文件 {代码...} src\views\TagDetail.vue文件存在不知道如何尝试,期望能正常检查vu...2 回答895 阅读✓ 已解决
动态参数请求后台服务未发送,如何解决?
在画面点击按钮F2(查询)请求服务发送不到后台,之前用写死的方法(configId_INQ.value换成"MMHRD20Q2_INQ")是可以发送请求服务的,并返回查询的数据,就是下面这个服务:1 回答788 阅读
请帮我解决eslint没有生效的问题?
我的vue3项目仓库是 vue3入门项目这个项目项目通过 pnpm create vue 创建,自动创建了文件 eslint.config.js ,是用来配置 eslint 的?我看的教学视频中使用的文件是 .eslintrc.cjs,我也制作了这个文件但是貌似没有效果,想要把这个文件的内容拷贝到 eslint.config.js 中也不知道应该放在哪个位置,请帮我解决,万分感谢1 回答727 阅读



在 .eslintrc.js 的 globals 属性里添加 IdLike: readonly 就可以识别了