react-router 从 v3 到 v4 简直就是两样不同的东西啊,v4 去中心化配置,每个路由都是一个 React 元素。
然后在配置的时候,到现在感觉还没整明白~
例如,使用 v3 配置如下路由:
import React from 'react'
import { hashHistory, Router, Route } from 'react-router'
import { Home, Mine } from './js/pages'
export default function Root() {
return (
<Router history={hashHistory}>
<Route path="/" component={Home} />
<Route path="/mine" component={Mine} />
</Router>
)
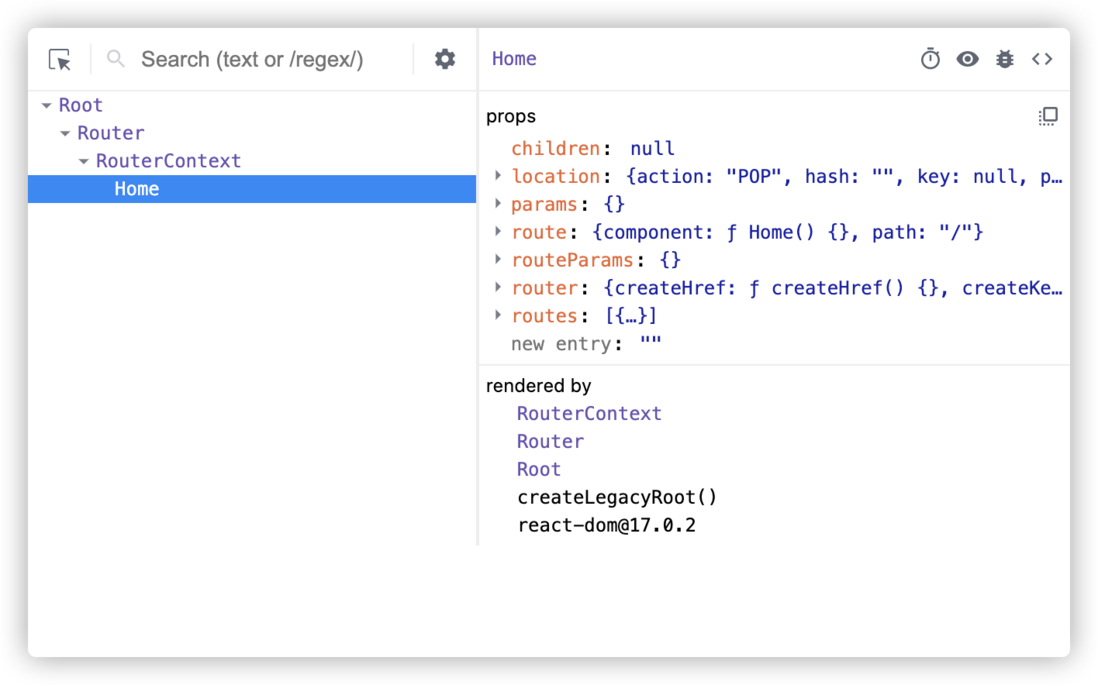
}从 react-devtool 看到组件的层级如下:
当使用 v4,实现类似路由匹配规则,应该如下所示:
import React from 'react'
import { HashRouter, Route, Switch } from 'react-router-dom'
import { Home, Mine } from './js/pages'
export default function Root() {
return (
<HashRouter>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/mine" component={Mine} />
</Switch>
</HashRouter>
)
}从 React-devtool 看,组件层级却多了很多层:
然后我在想,这升级到 v4 会不会有什么性能负担???
望各位大佬出招,帮我解惑,谢谢!