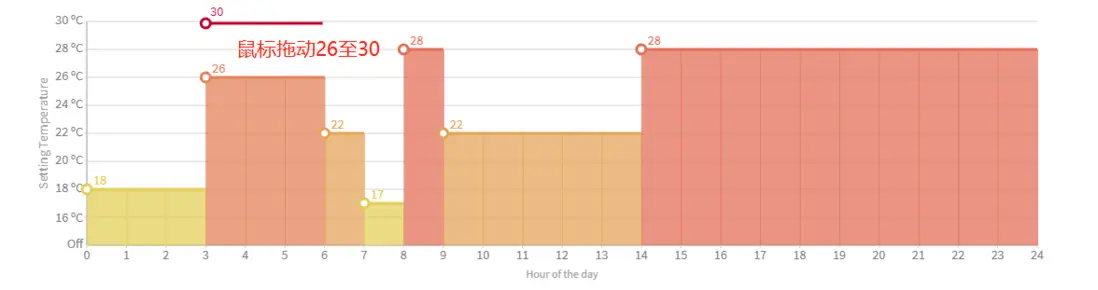
如图这样:
最后总结一下我操作的方法:
//鼠标事件,mousedown/mousemove/mouseup
this.myChart.getZr().on("mousedown", (params) => {
//do something
//将params.offsetX,params.offsetY通过myChart.convertFromPixel方法转换成图表的x轴和y轴,就可以操作数据了
const axisData = this.myChart.convertFromPixel("grid", [
params.offsetX,
params.offsetY,
]);
});
//鼠标按下时
_this.myChart.getZr().on("mousedown", (params) => {
_this.mouseModifying = true;
//显示鼠标模拟线段
_this.showMouseLine(params);
});
//鼠标滑动时
_this.myChart.getZr().on("mousemove", (params) => {
if (_this.mouseModifying) {
_this.mouseMoveing = true;
//显示鼠标模拟线段
_this.showMouseLine(params);
}
});
// 鼠标拖拽事件 松开时
_this.myChart.getZr().on("mouseup", (params) => {
try {
if (_this.mouseModifying) {
const mouseData = _this.myChart.convertFromPixel("grid", [
params.offsetX,
params.offsetY,
]);
//x轴的下标
_this.mousedownXAxisPosition = mouseData[0];
...
}
_this.mouseModifying = false;
_this.mouseMoveing = false;
} catch (e) {
//鼠标作用点超出图表时
_this.mouseModifying = false;
_this.mouseMoveing = false;
}
});
let erd = elementResizeDetectorMaker();
erd.listenTo(document.getElementById("chart"), function (element) {
_this.$nextTick(function () {
_this.myChart.resize(); //变化重新渲染图
});
}); //显示鼠标线段
showMouseLine(params) {
const _this = this;
try {
//鼠标移动时
if (this.mouseMoveing) {
this.option.color.length = this.option.color.length - 1;
this.option.series.length = this.option.series.length - 1;
}
const mouseData = this.myChart.convertFromPixel("grid", [
params.offsetX,
params.offsetY,
]);
//超过图表外不操作数据
if (
mouseData[0] < 0 ||
mouseData[0] > 24 ||
mouseData[1] < this.yAxisTemperationMinValue ||
mouseData[1] > this.yAxisTemperationMaxValue
) {
return false;
}
...
} catch (e) {
//范围超出时
//console.log(e.message,e.stack);
if (e.message === "Invalid array length") {
_this.mouseModifying = false;
_this.mouseMoveing = false;
_this.isInputChange = false;
}
}
},撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.6k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答889 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.3k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
又是你,再给你个官方例子 https://echarts.apache.org/ex...
这是我之前做的相关功能,是柱状图,你可以参考下,里面很多东西你应该用不到,你自己精简下