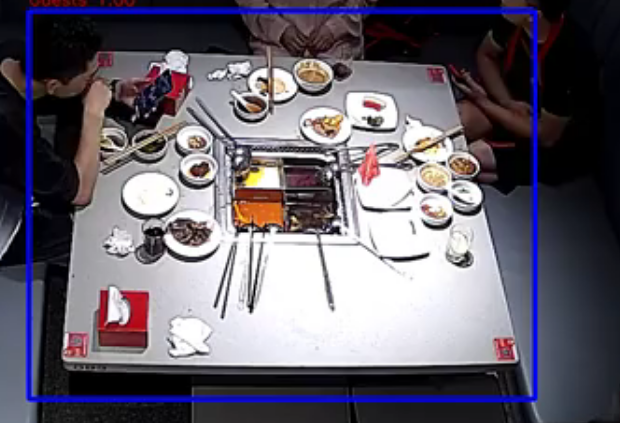
比如这张图片,我要获取这张图片的蓝色矩形的4个点的坐标,通过js的方式我该如何获取到?
恳请各位前辈指点迷津。
直接上代码
获取图片的绝对对坐标位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.wrap{
width:300px;
height: 200px;
background: #ccc;
position: relative;
}
.ball{
width:20px;
height: 20px;
background: red;
border-radius: 50%;
position: absolute;
}
.box {
width: 400px;
height: 400px;
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="wrap">
<img src="data:images/test.jpg" alt="">
<div class="container"></div>
</div>
</div>
<script src="js/jquery-2.1.3.min.js"></script>
<script type="text/javascript">
$('.wrap').click(function(e){
var radius=10;//半径
var offset=$(this).offset();
var top=e.pageY-offset.top-radius+"px";
var left=e.pageX-offset.left-radius+"px";
//$('.wrap').append('<div class="ball" style="top:'+top+';left:'+left+'"></div>');
$('.container').html('<div class="ball" style="top:'+top+';left:'+left+'"></div>');
alert(top+"_"+left);
})
</script>
</body>
</html>
// 获取元素的绝对位置坐标(像对于页面左上角)
function getElementPagePosition(element){
//计算x坐标
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
//计算y坐标
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += (current.offsetTop+current.clientTop);
current = current.offsetParent;
}
//返回结果
return {x: actualLeft, y: actualTop}
}// 获取元素的绝对位置坐标(像对于浏览器视区左上角)
function getElementViewPosition(element){
//计算x坐标
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += (current.offsetLeft+current.clientLeft);
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
var left = actualLeft - elementScrollLeft;
//计算y坐标
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += (current.offsetTop+current.clientTop);
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
var right = actualTop-elementScrollTop;
//返回结果
return {x: left, y: right}
}var element = document.getElementById('rect');
console.log("绝对位置:", getElementPagePosition(element));
console.log("相对位置:", getElementViewPosition(element));撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.6k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读
前端文件打包压缩下载?
现在有一个批量下载的功能,需要将多个文件下载,如何下载显示进度条,进度条到100下载文件?2 回答1k 阅读✓ 已解决

2021/8/17

我重新写了个demo
图片还得需要原图,这里的红色为
rgb(255,38,0)2021/8/16
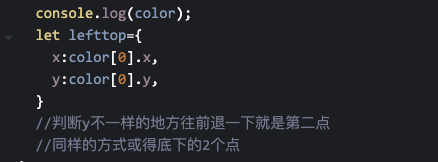
我能想到的就是



canvas的getImageData了,你可以参考这个前端扣背景
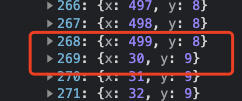
思路就是你拿到整张图片的rgba色值,再去获取蓝色的或者特定颜色的色值的点位数组,再处理下这个数组就可以大致能到了
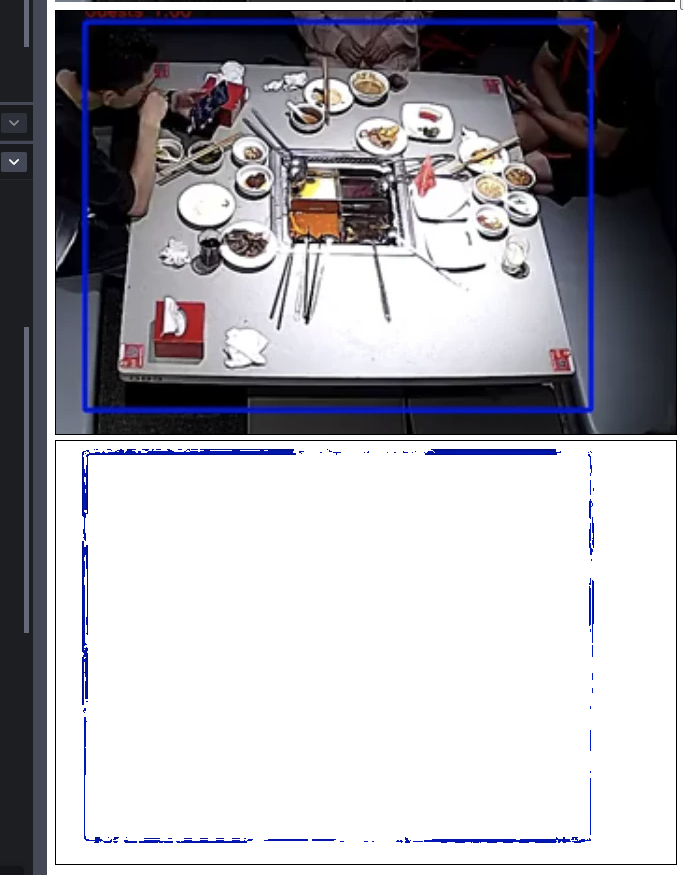
粗略的写了个提取蓝色的demo
这个是获取点位的思路供你参考
最后效果图(红色钉子就是相对于图片的坐标),可能需要进行微调了,或者约定框线颜色。
我只能说我尽力了。或者你可以借助
opencv之类的试试