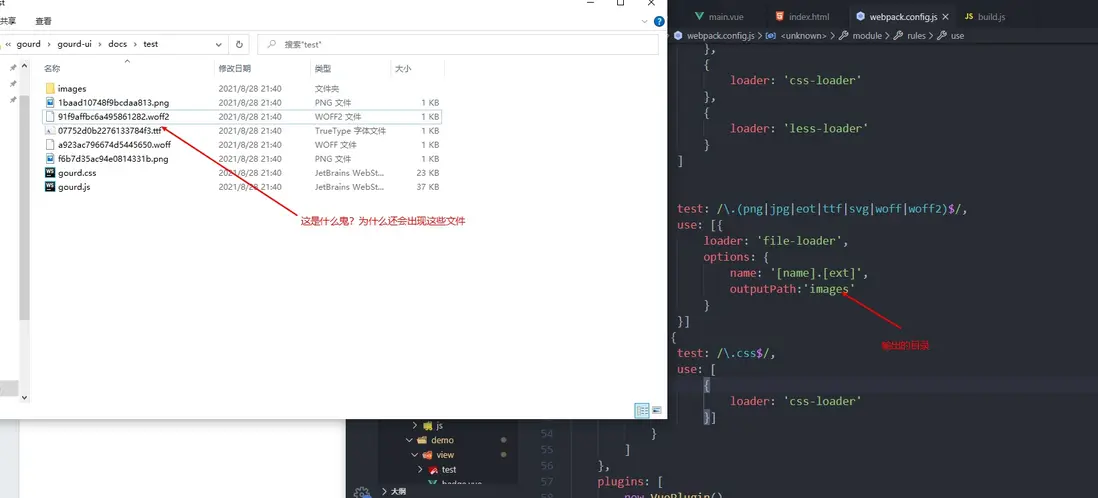
webpack打包字体图片等路径问题,我都配置好了字体,图片等文件交给file-loader处理,为什么打包后还是会出现哈希文件,而且打包出来的css文件中的引用路径也不对。
const path = require('path');
const VuePlugin = require('vue-loader-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const MiniCss = require('mini-css-extract-plugin');
const Copy = require('copy-webpack-plugin');
module.exports = {
mode: 'production',
entry: path.join(__dirname, './src/build.js'),
output: {
path: path.join(__dirname, 'docs', 'test'),
filename: 'gourd.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.less$/,
use: [
{
loader: MiniCss.loader
},
{
loader: 'css-loader'
},
{
loader: 'less-loader'
}
]
},
{
test: /\.(png|jpg|eot|ttf|svg|woff|woff2)$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'images'
}
}]
}, {
test: /\.css$/,
use: [
{
loader: MiniCss.loader
},
{
loader: 'css-loader'
}]
}
]
},
plugins: [
new VuePlugin(),
new MiniCss({
filename: 'gourd.css'
})
// new Copy({
// patterns:[{
// from:path.join(__dirname,'assets','icon'),
// to:path.join(__dirname,'docs','gourd','icon')
// }]
// })
]}
问题描述
问题出现的平台版本及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)