http://::**:8079/dcc-api/api/alarmevent/getTree
上面是接口地址,
var url="http://**:**:**:8079/dcc-api/api/alarmevent/getTree";
$.ajax({
headers: {
Accept: "*/*",
contentType: "*/*"
},
type: 'GET',
url: url,
dataType:'jsonp',
success: function (msg) {
console.log(msg)
console.log(msg.data[0].children.length)
tree(msg.data);
},
error: function (error) {
console.log(error);
}
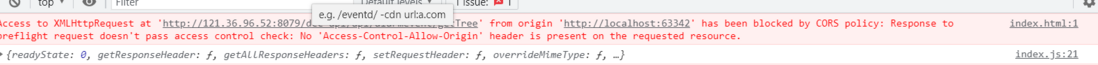
});jsonp格式请求报错黄色这个,
json报错跨域 该如何跨域访问这个接口



JSONP 的那个 CORB 错误是你这个接口的响应标头里没带
Content-Type: application/javascript或者Content-Type: text/javascript,叫后端改一下,它现在返回的是Content-Type: application/json,那哪儿能对。AJAX 跨域就是基本的 CORS 问题了,那几个
Access-Control-***响应标头需要加,并且后端要能正确处理 OPTIONS 预检请求。