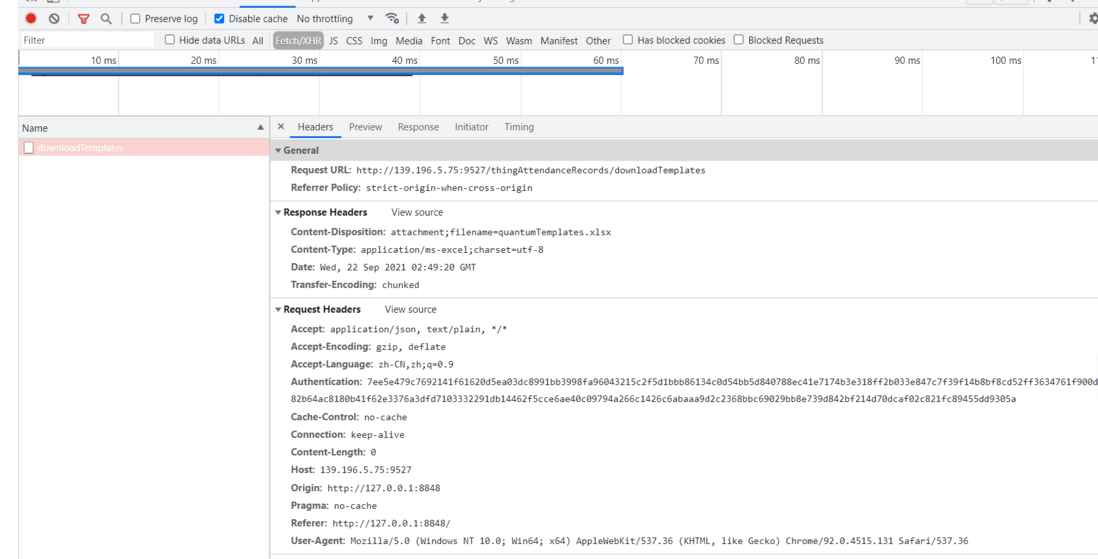
axios跨域,接口CORS error,从网页复制请求连接到postman上请求是正常访问成功的,但是在网页访问就跨域,
axios({
method: 'post',
headers: {
//token
'Authentication':'7ee5e479c7692141f61620d5ea03dc8991bb3998fa96043215c2f5d1bbb86134c0d54bb5d840788ec41e7174b3e318ff2b033e847c7f39f14b8bf8cd52ff3634761f900dd82b64ac8180b41f62e3376a3dfd7103332291db14462f5cce6ae40c09794a266c1426c6abaaa9d2c2368bbc69029bb8e739d842bf214d70dcaf02c821fc89455dd9305a',
'Content-Type': 'application/x-www-form-urlencoded'
},
url:
'http://139.196.5.75:9527/thingAttendanceRecords/downloadTemplates',
responseType: 'json',
})
.then(res => {
})
.catch(res => {
console.log('error', res)
})



postman没问题是因为机制不同 ,你现在只需要后台配置好CORS完全放开即可