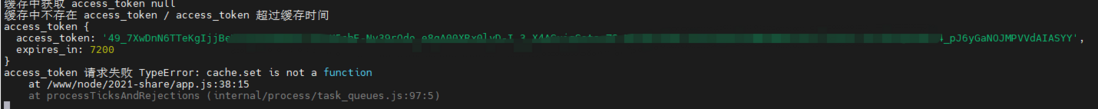
我是想做一个自定义分享的接口,后台用node书写,过程中用到了异步转同步以及axios,但在调试的时候发现如下错误:
我的代码实现如下:
function getAccesstoken () {
return new Promise(resolve => {
let access_token = cache.get('access_token', true)
console.log('缓存中获取 access_token', access_token)
if (!!access_token) {
// res.send(access_token)
} else {
console.log('缓存中不存在 access_token / access_token 超过缓存时间')
// 请求获取 access_token
axios.get('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=xxxxxxxxx&secret=xxxxxxxxx').then(res => {
// 设置缓存 时间单位为S
console.log('access_token', res.data.access_token)
cache.set('access_token', res.data.access_token, 7000)
resolve(res.data.access_token)
}).catch(err => {
console.log('access_token 请求失败', err)
})
}
})
}
app.get('/share', async (req, res) => {
let access_token = await getAccesstoken()
console.log('access_token', access_token)
res.send(access_token)
})请问为何会出现赭红情况呢?应该如何解决?还望解答,谢谢!

promise 的 catch 没捕获吧,具体的错误就在这里呀。你console一下看看是个什么东西