vue3,vite为2.5.10。
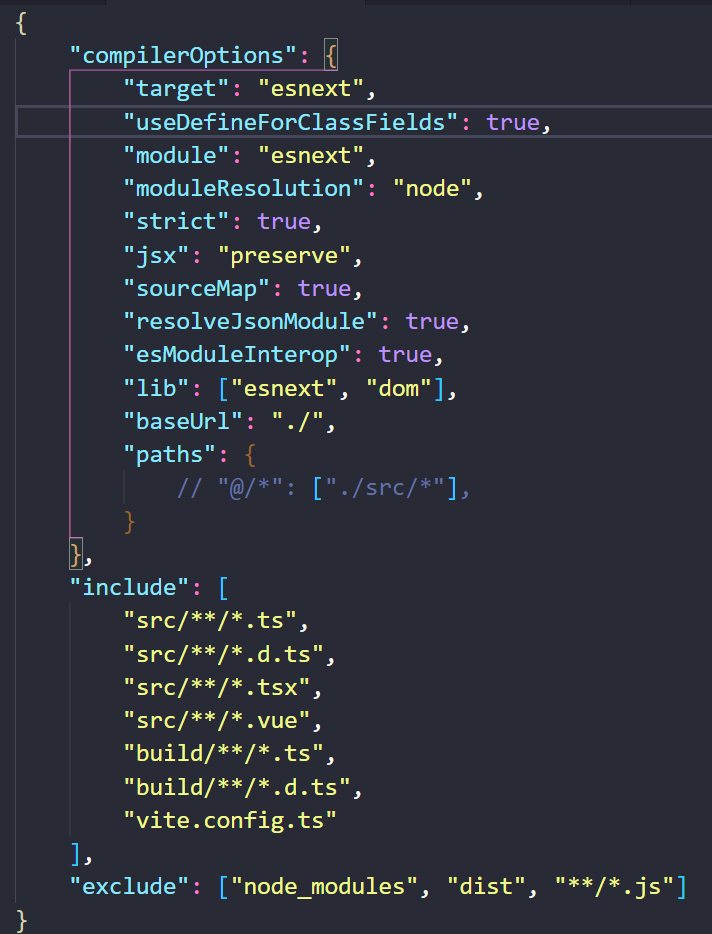
因为想取别名,所以在vite.config.ts中配置了alias,然后又在tsconfig.jsono中配置了
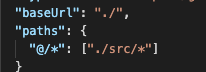
baseUrl:'./' 和 paths:{"@/":["./src/"]}这两个属性。
配置完成后,能正常使用 @ 来引用文件。
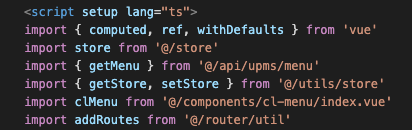
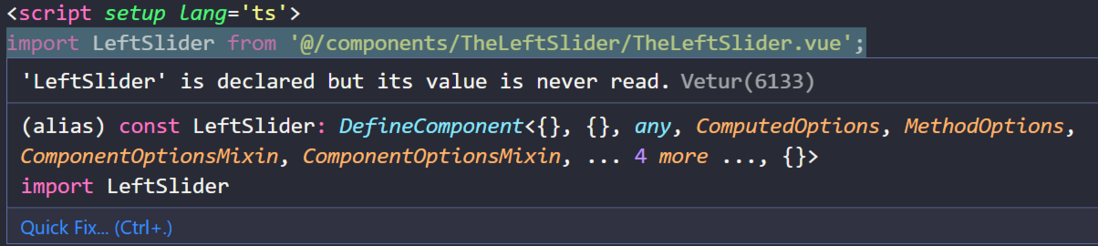
但是,我引用了一个 使用 script setup 的组件,然后引入的地方就报错了。
就说没有默认导出。
- 如果把引入改成 import * as LeftSlider from 'xxx' 就不会报错。
- 如果把 path的配置去掉,就没问题,但是这样别名就使用不起。
allowSyntheticDefaultImports这个属性默认是true,加了也没效果
求教:怎么才能既可以使用别名,也不会报未导出的错(除了 import * as 的方式)?




vite.config.ts


tsconfig.json
然后vscode重启,
效果如下