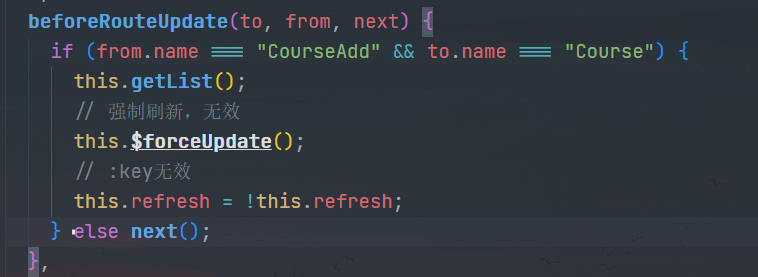
因为列表页面做了缓存,目前需求是只有从新增页面跳转到列表页面,列表(用的是elementui的table)显示重新请求数据显示第一页。因为新增页面是列表页面的子路由,所以只能用beforeRouteUpdate触发。
beforeRouteEnter和leave都触发不了,因为实际上并没有离开列表页面。数据能请求回来:如图
但是不刷新
用了网上说的:key和$forceUpdate都不行。
将请求写在activated中可以更新页面,但是用了activated,列表做缓存也就没有意义了。
然而奇怪的是
用的框架时elementui,我目前的猜想是列表页面做了缓存,而elementui的table没有做响应式,(因为上面说了表单可以刷新,应该是v-model起了作用),而且每次列表页面重新创建时created请求回来的数据都能显示到table上,对了我用了router.go可以刷新页面重新请求,但是这样做整个页面都刷新了,导致tagviews上的页面标签也消失了。
vue请求得到数据,但是页面不刷新。
阅读 5.8k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答850 阅读

getList()是网络请求,是异步,后面forceUpdate()没有意义。其它不更新可能是因为字段没在
data()里,没有替换响应式。