webpack配置文件
const path=require("path");
module.exports={
entry:"./src/main.js",
output:{
path:path.resolve(__dirname,"./build"),
filename:"bundle.js"
},
module:{
rules:[
{
test:/\.css$/,
use:["style-loader","css-loader","postcss-loader"]
},
{
test:/\.less$/,
use:["style-loader","css-loader","less-loader"]
},
{
test:/\.(jpe?g|png|svg|gif)$/,
use:["file-loader"]
}
]
}
}css文件
.bag-img{
background-image: url("../img/menu.png");
height: 200px;
width: 200px;
background-size: contain;
}引入文件
import "../css/img.css"
const divImg=document.createElement("div")
divImg.className="bag-img";
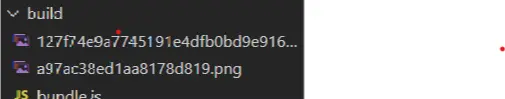
document.body.appendChild(divImg);打包完成会出现两张图片在目录下不知道为什么
一张显示正常,一张无法显示。
引用的是那张无法显示的图片,
图片大小3kb