@preview="handPreview"可以传额外的参数吗
<template slot="upload" slot-scope="text, record">
<a-upload
name="file"
:multiple="true"
action="/api/common/upload"
:headers="headers"
:value="text"
v-if="record.editable"
@change="handleChange"
@preview="handPreview(record)"
</template>
handPreview (file, record) {
console.log(file)
console.log(record) // 请问这边怎么接到参数
},
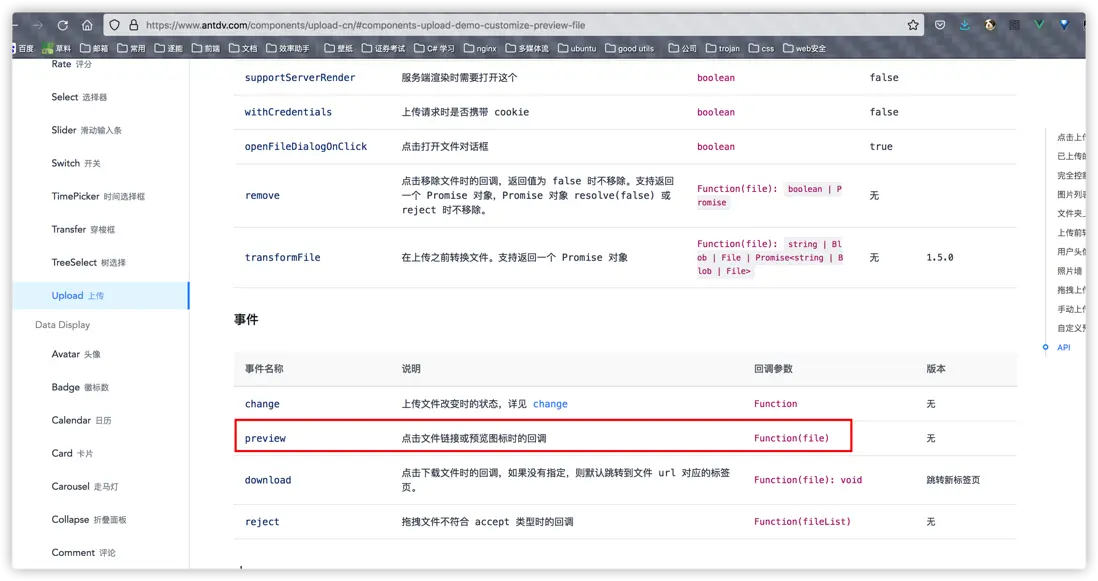
官方文档上只写了一个参数,如果真的有多个参数,
修改后,handPreview中的console.log(record)还是没有值或值不为record信息,则表示组件中未抛出该参数