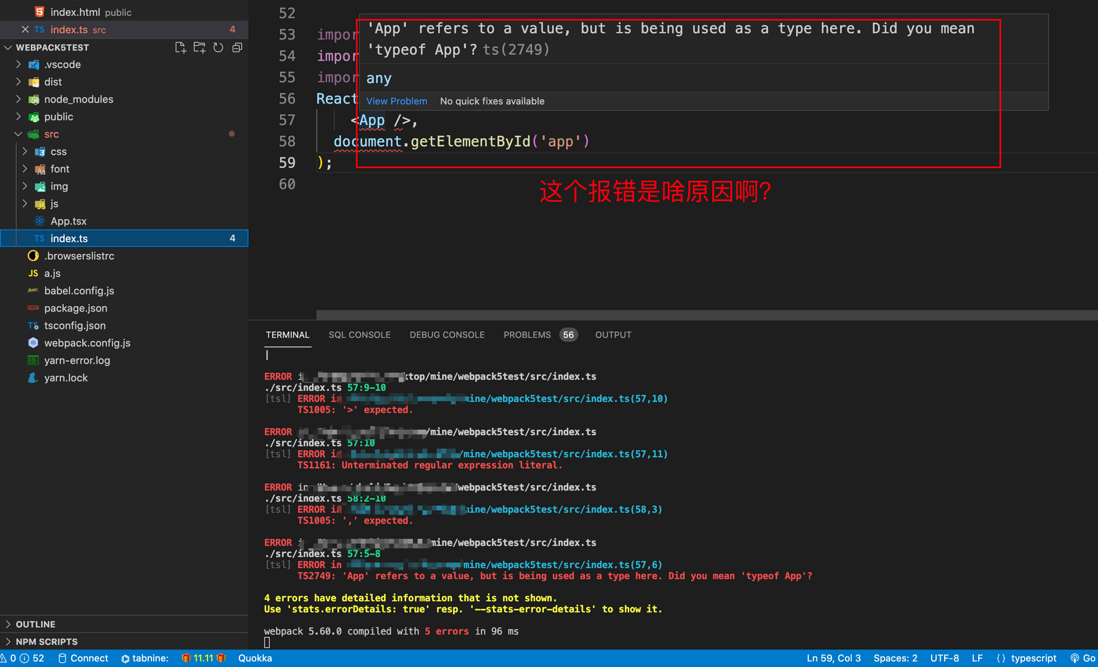
一个sample webpack工程主要想测试如何打包react文件,项目结构啥的也截图了,我试了普通的ts文件ts-loader都是可以成功的,就是tsx没办法编译通过,救命啊,有人知道怎么解决吗,谢谢
文件结构
package.json:
{
"name": "webpack5test",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"@babel/plugin-transform-runtime": "^7.16.0",
"@babel/preset-react": "^7.16.0",
"browserslist": "^4.17.5",
"core-js": "^3.19.1",
"file-loader": "^6.2.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"postcss": "^8.3.11",
"postcss-loader": "^6.2.0",
"postcss-preset-env": "^6.7.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"regenerator-runtime": "^0.13.9",
"ts-loader": "^9.2.6",
"typescript": "^4.4.4",
"url-loader": "^4.1.1",
"webpack": "^5.60.0",
"webpack-cli": "^4.9.1"
},
"scripts": {
"serve": "webpack serve",
"build": "webpack --mode=development",
"build:watch": "webpack --mode=development --watch"
},
"devDependencies": {
"@babel/cli": "^7.16.0",
"@babel/core": "^7.16.0",
"@babel/plugin-transform-arrow-functions": "^7.16.0",
"@babel/plugin-transform-block-scoping": "^7.16.0",
"@babel/preset-env": "^7.16.0",
"@types/react": "^17.0.34",
"@types/react-dom": "^17.0.11",
"babel-loader": "^8.2.3",
"clean-webpack-plugin": "^4.0.0",
"copy-webpack-plugin": "^9.0.1",
"css-loader": "^6.5.0",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"webpack-dev-server": "^4.4.0"
}
}
webpackconfig.js
const path = require('path')
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: './src/index.ts',
output: {
filename: 'js/build.js',
path: path.resolve(__dirname, 'dist'),
},
devServer: {
open: true,
},
resolve: {
alias: {
"@": path.resolve(__dirname, 'src'),
},
extensions: ['.ts', '.tsx', '.js', '.jsx'],
},
module: {
rules: [
{ test: /\.tsx?$/, loader: "ts-loader" },
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'My Test Webpack',
template: './public/index.html'
})
]
}
tsconfig.json
{
"compilerOptions": {
"sourceMap": true,
"target": "es6",
"jsx": "react",
"module": "esnext",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"esModuleInterop": true,
"declaration": true,
"noImplicitAny": false,
"noImplicitReturns": false,
"noUnusedLocals": false,
"removeComments": true,
"strictNullChecks": false,
"outDir": "./dist/",
"preserveConstEnums": true,
"noLib": false,
"rootDirs": ["src", "test"],
"lib": ["es6", "dom"]
},
"include": ["src/**/*"],
"exclude": ["dist", "node_modules", "static"]
}


change
index.tsfile toindex.tsx