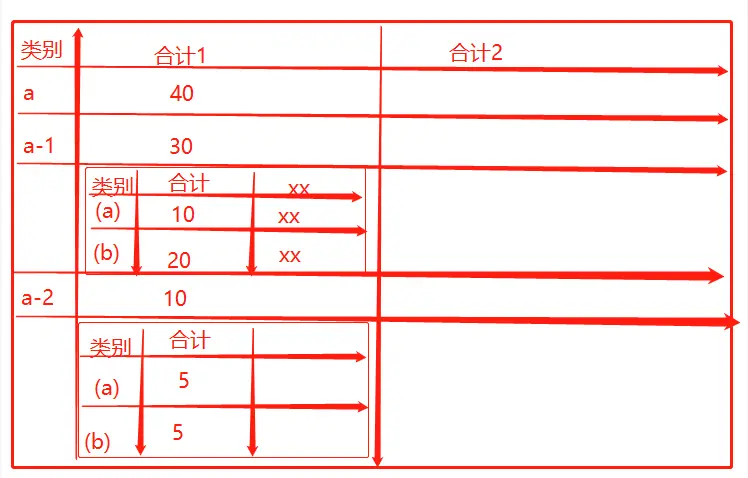
如图:
数据结构是
[
{
'类别': 'a',
'合计': '40',
children:[
{'类别':'a-1',
'合计': 30,
children: [{'类别':'a', '合计': '10'}]}
]
}]
要实现的结果是:
点击类别(a) (b)这一列弹出一个el-dialog,去除遮罩层,当点击弹出el-dialog时不影响点击其他类别并弹出el-dialog,大概意思就是可以弹出多个
麻烦大佬帮忙看下这个要怎么实现 非常感谢