- 浏览器:chrome 96。
- 问题描述:我在test.html中使用了jsonp请求,发现浏览器报了跨域的错误。了解jsonp的都知道jsonp就是动态创建一个script标签引用服务器返回的js代码,这段代码里面写了一个函数调用。那么就是说我引用外域的JS文件会导致跨域问题,但是很奇怪的是,我的代码里也引用的cdn加速的jquery文件啊,这个Jquery文件和我的html文件也没在一个服务器啊,为什么jquery这个script链接不报跨域错误呢?那么是不是说可以通过配置服务器来解决这个问题呢?
我尝试了取消使用jsonp求请求去获取这个文件,改成直接在html文件写入script标签来引用这个文件,果然还是出现了跨域的问题。
请问如果处理这个问题?可以直接更改我要请求的服务器的配置来解决么?尽量不使用nginx反向代理来解决。 因为我希望这个jsonp请求能像引用jquery的cdn链接一样简单。
有同学要我贴代码以及让我在不同浏览器尝试,其实我是有尝试的,我再补充下相关说明
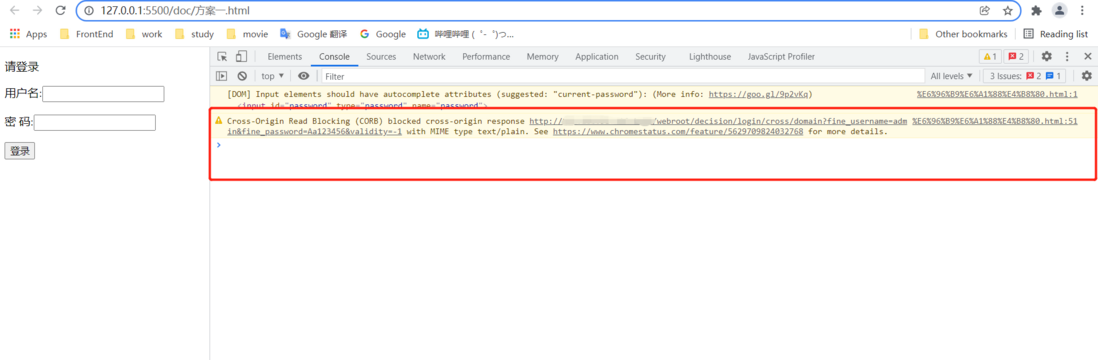
- 补充说明:我在chrome96中是有跨域问题的,但是IE11中是没有问题的。
代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; " charset="UTF-8"> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> function doSubmit() { var username = document.getElementById("username").value.trim(); var password = document.getElementById("password").value.trim(); if (username === "") { window.alert("请输入用户名"); return false; } if (password === "") { window.alert("请输入密码"); return false; } var url = "http://000.000.000.000:8081/webroot/decision/login/cross/domain" + "?fine_username=" +encodeURIComponent(username) + "&fine_password=" + encodeURIComponent(password) + "&validity=" + -1; alert(url); jQuery.ajax({ url: url,//单点登录的管理平台报表服务器 timeout: 5000,//超时时间(单位:毫秒) dataType:"jsonp",//跨域采用jsonp方式 jsonp:"callback", success: function (res) { console.log(res); if (res.errorCode) { window.alert(res.errorMsg); }else { // 保存token并跳转到对应链接 window.location.href = "http://localhost:8080/webroot/decision"; } }, error: function () { alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误) } }); } function callback (res) { console.log('script',res) } </script> </head> <body> <p>请登录</p> <form id="login" name="login" method="POST" action=""> <p>用户名:<input id="username" type="text" name="username"/></p> <p>密 码:<input id="password" type="password" name="password"/></p> <input type="button" value="登录" onClick="doSubmit()"/> </form> <script src="http://000.000.000.000:8081/webroot/decision/login/cross/domain?fine_username=admin&fine_password=Aa123456&validity=-1"></script> </body> </html>- chrome报错截图


跨域有三个项
协议、域名、端口。你不会是 https 请求 http 了吧?
其他原因还有可能是 CSP 之类的。也有可能是 cookie 没带过去,导致响应不对之类的