这种格式的图片能用 viewer图片浏览器查看吗
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAVcAAAATCAYAAAAkj07WAAAAAXNSR0IArs4c6QAAALtJREFUeF7t1EENACAMBEFwWZ8YJEED+5sK6GNy2T0zZzkCBAgQ+CqwxfWrp2cECBB4AuJqCAQIEAgExDVA9ZIAAQLiagMECBAIBMQ1QPWSAAEC4moDBAgQCATENUD1kgABAuJqAwQIEAgExDVA9ZIAAQLiagMECBAIBMQ1QPWSAAEC4moDBAgQCATENUD1kgABAuJqAwQIEAgExDVA9ZIAAQLiagMECBAIBMQ1QPWSAAEC4moDBAgQCAQuz4Qg9Wxe0CgAAAAASUVORK5CYII=
viewer.js 可以打开https://img0.baidu.com/it/u=4...,2638096587&fm=253&fmt=auto&app=138&f=PNG?w=500&h=335
这种格式的图片 那上边形式的该怎么使用 viewer.js


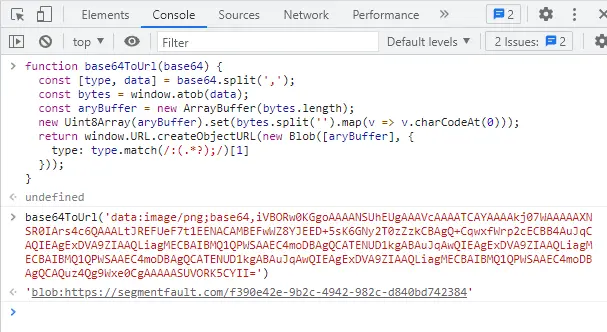
用这个函数把base64转成url试试