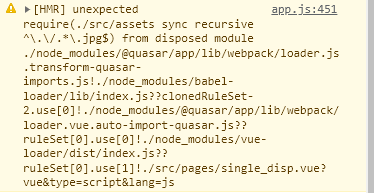
我在用quasar和electron构建一个桌面程序,需要动态显示后端python生成的图片,在图片显示时遇到问题,python生成的图片只有第一次能正常显示,之后页面会自动重载,且报如下错误:
代码如下:
<template>
<q-img basic :src="url"></q-img>
<q-btn @click="change"></q-btn>
</template>
<script>
data(){
return{
url:require('../assets/1.jpg');
}
},
methods:{
change(){
this.url = require('../assets/' + num + '.jpg'); // num是python生成的图片命名
}
}
</script>
我猜一下.
assets目录里的图片编译时会直接改名编译到 dist 目录, 你这里是要动态地址, 不使用require.把你的图片直接放到
public/static目录, 没有目录就创建. 然后做如下修改:因为
public目录的东西是原封不动地复制到dist目录的.