Vue版本2.6.14
在 html-parser.js 开头的正则表达式,这个attribute是用来匹配标签中的属性的。
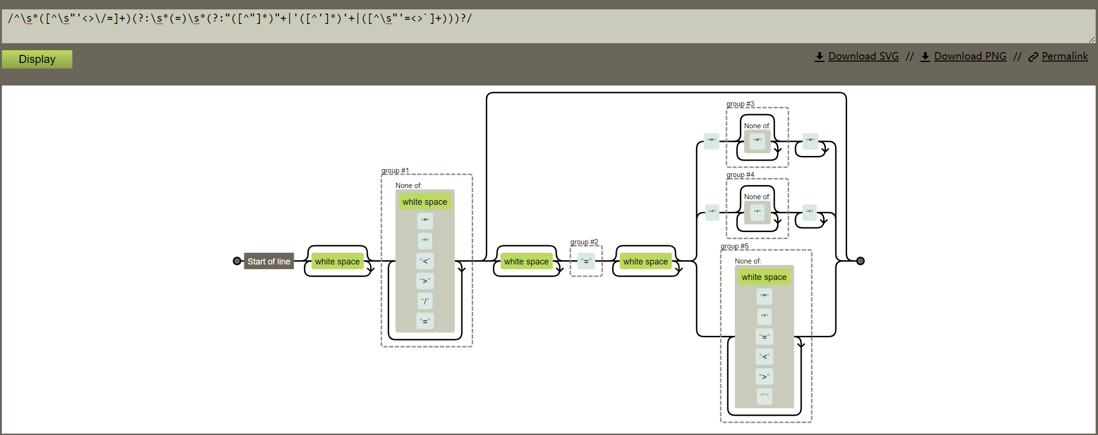
const attribute = /^\s*([^\s"'<>\/=]+)(?:\s*(=)\s*(?:"([^"]*)"+|'([^']*)'+|([^\s"'=<>`]+)))?/上述正则中有两个地方很困惑
(1)
开头的 ([^\s"'<>\/=]+) 匹配属性名,可以看出属性名中的字符只要不是以下字符就行
空格 " ' < > / =那么就是允许下边这些字符使用吗
! # % ^ & * ( )没见过属性名有使用这些字符的,Vue官方文档里也没写,是因为html就允许在属性名使用这些字符?我试了下,在Vue中使用这些字符作为属性名会报错。这些字符应该也得限制作为属性名使用吧。
(2)
后边用来匹配属性值的部分"([^"]*)"+|'([^']*)'+|([^\s"'=<>]+)`
该段正则匹配3种情况,分别对应
1 class="....."
2 class='.....'
3 class=.....
比如第一种情况,匹配双引号的 "([^"]*)"+
后边的 " 有个 + 跟着,就是说可以有多个 ",这就允许如下这种写法
class="test"""
这种写法也从来没有见过,不知道是html就支持,还是Vue有什么特殊考虑?我是觉得不需要后边的 +

强烈推荐正则可视化工具:Regexper

所以你看叉劈了,都是非哈哈哈哈哈