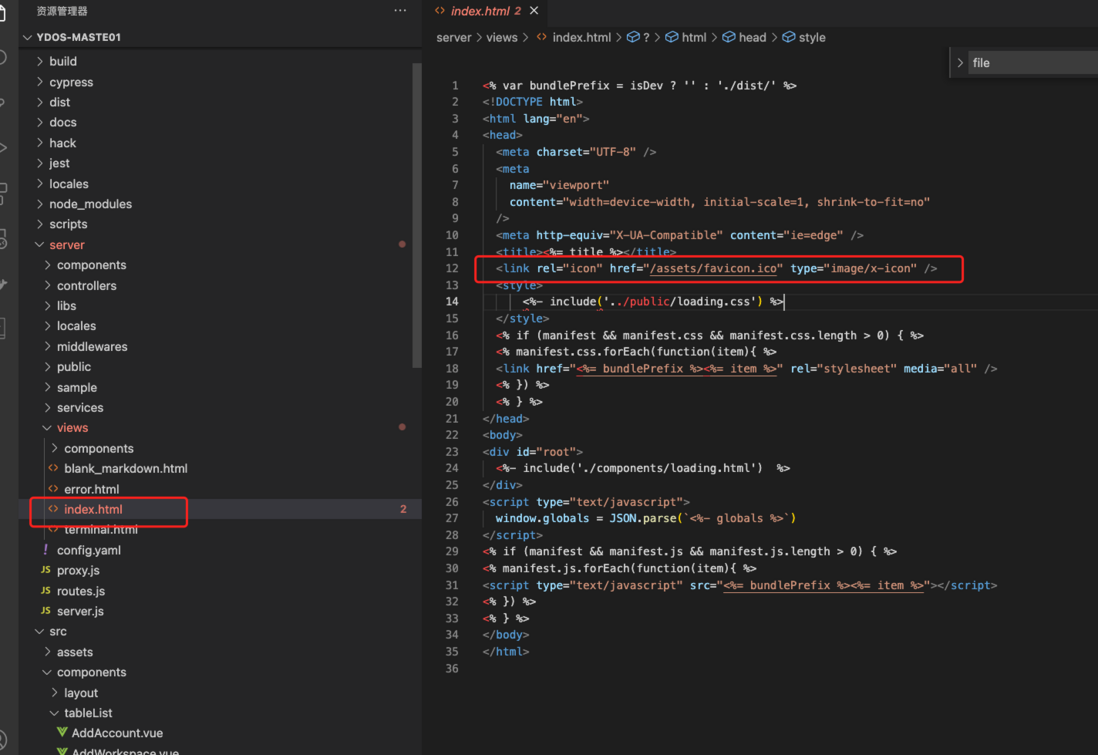
本项目采用node中间件作为转发代理,因此favicon.ico是引用在中间层的容器文件index.html中
-
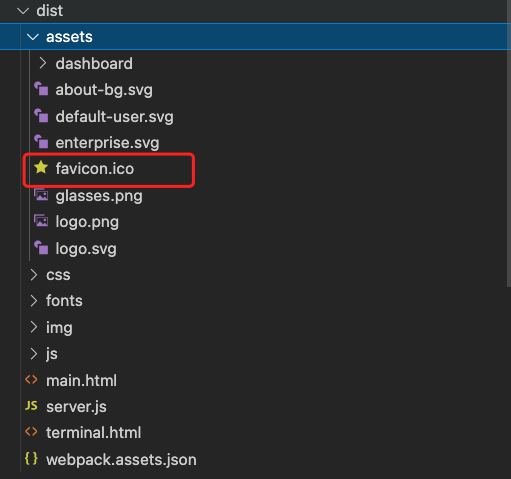
项目结构如下:
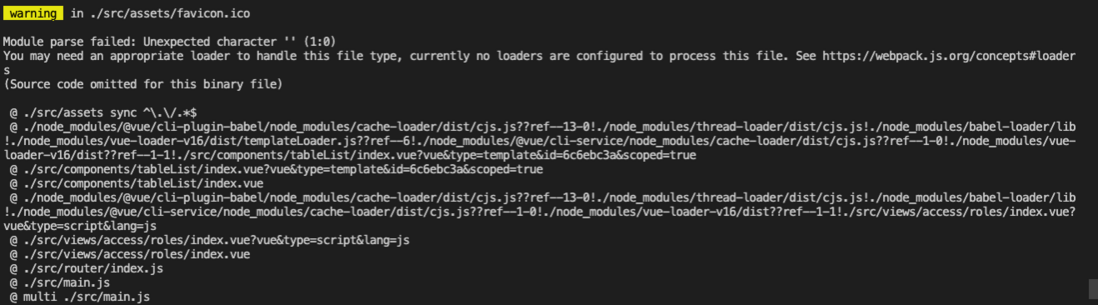
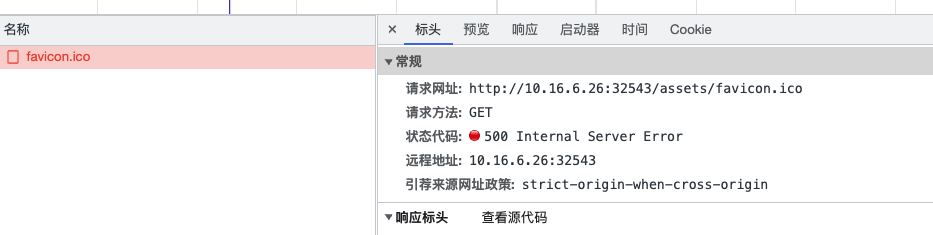
上线之后报错,favicon.ico文件找不到
分割线---
但是文件夹是存在的,服务器上也是存在的。。
我也不懂为什么会找不到,在中间层的配置也是配置好了
前端在文件编译打包的时候一直报这个警告,
我以为是webpack的问题,因此处理了一下,
还是编译失败,依然会报错。
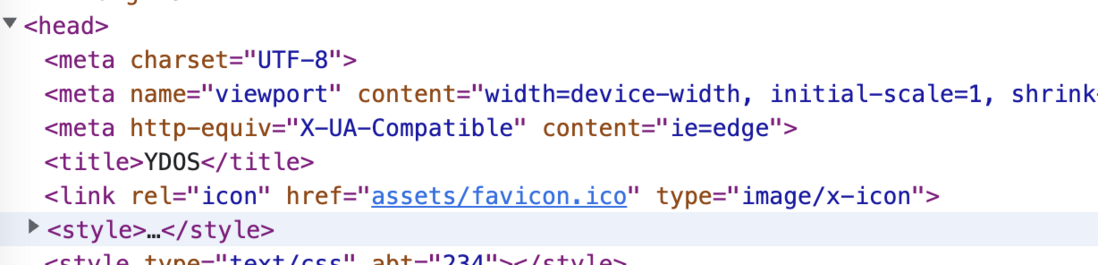
现在不晓得是啥问题,线上一直不显示正确的网站图标,显示的之前部署的图标。。
在线下本地是没问题的,上线之后就不行
线下:
分割线---
线上:
webpack打包favicon.ico打不进去,线上引用不到?
阅读 2.7k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.2k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.9k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.8k 阅读✓ 已解决
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答4.9k 阅读✓ 已解决
vue3 实现一个列表水平居中的同时,可以左右滑动?
vue3 实现一个列表水平居中的同时,可以左右滑动?通过添加display: flex;justify-content: center; 实现了prize-pools-box中元素的居中,但是现在元素无法向左滚动了,vue3 想实现一个列表水平居中的同时,可以左右滑动? 应该怎么改呢?这个功能需要适配低版本浏览器和低版本手机,有什么兼容的方法吗?3 回答3.3k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}1 回答3.3k 阅读✓ 已解决











你的css是这么访问的
./dist/css/**那么你的favicon.ico可以这么访问
./dist/assets/favicon.ico