<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent{
display: flex;
height: 200px;
border: solid darkcyan 1px;
overflow-y: auto;
}
.left{
background: lightblue;
height: 300px;
width: 50%;
}
.right{
width: 50%;
background-color: lightcoral;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
</div>
<div class="right"></div>
</div>
</body>
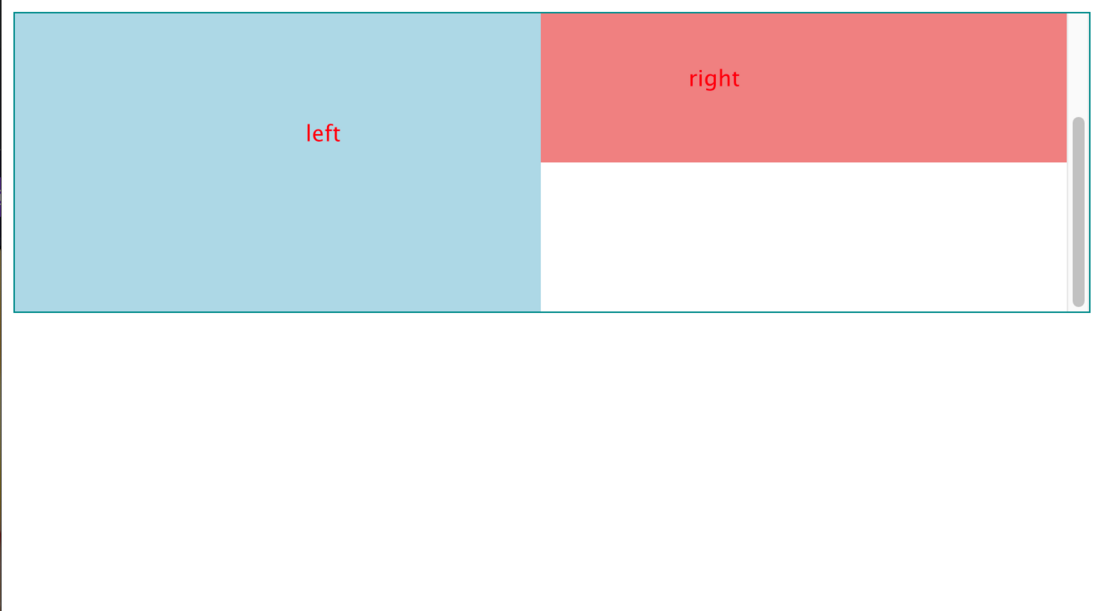
</html>结果如下
如何设置right的样式,让right的高度和left一样高?


在parent下在写一个box容器,box容器不用写高度,高度由内容撑开就行了