前端代码:
handleactionok(){
getAction('/knowledge/sentalert/getidbyinalertid', {pageNo:1,pageSize: 2000,inalertid:this.thealertid}).then((res) => {
if (res.success) {
let inalertdata = res.result.records;
for(let i=0;i<inalertdata.length;i++){
deleteAction("/knowledge/inalert/delete",{id:inalertdata[i].id}).then((res)=>{});
};
deleteAction("/knowledge/sentalert/delete",{id:this.thealertid}).then((res)=>{
if(res.success){
// this.data.splice(this.alertindex,1);
this.fetchData();
this.$message.success('删除提醒成功');
}else{
this.$message.warning(res.message);
}
});
}
});
this.handleCancel();
},
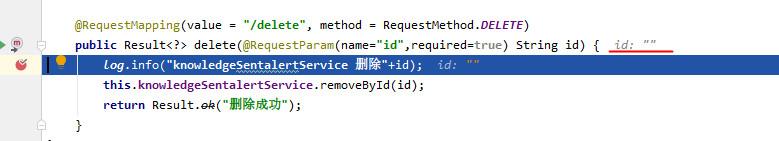
后端接口代码:
thealertid在前端确定有值,不知道为什么传不到后台?