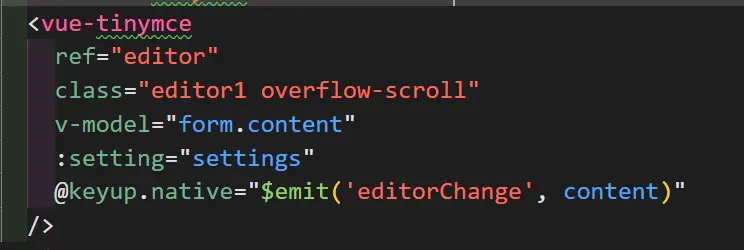
使用的插件是vue-tinymce
粘贴的图片不能上传的服务器
我在这里弄过这个success不管用
然后我在这里设置 了一个粘贴事件
粘贴的图片可以上传成功
但是不能替换富文本编辑器中img标签src的地址,还是base64
所有我想到一种方法,在最好点击确定的时候,先把img标签中的base64替换掉在把内容上传到后端
这是三张粘贴的图片
现在遇到的问题是
所有的img标签里面的src地址都替换成一样的元素
如何依次替换把this.urlData里面的元素替换成img标签里面的地址
或者是有什么其它方法可以粘贴的时候上传图片,并且替换掉img标签里面src的base64地址
使用vue-tinymce富文本编辑器图片粘贴上传问题
阅读 4.5k
你给img标签附加一个属性不就行了吗,比如<img src="data:base64..." id="uniqueKey" />,粘贴上传完成的时候根据id去替换src也行,在最终save之前用正则匹配强制替换也行,随你。
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.2k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.7k 阅读✓ 已解决
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.6k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2.1k 阅读✓ 已解决









你看我下面这个例子粘贴不就换了链接吗
paste_data_images设置为trueplugins中要有paste然后在
images_upload_handler处理上传https://codepen.io/lssssi-163-com/pen/wvpNjzL