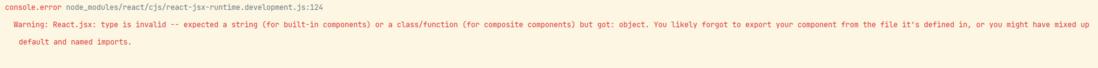
项目中使用了 createFromIconfontCN 方法来使用 iconfont.cn 里面的图标,在项目中运行没有问题,但是在写组件测试时,会报出
测试使用的是jest + enzymede 组合
使用 createFromIconfontCN 方法的代码:
// SuperIcon.js
import { createFromIconfontCN } from '@ant-design/icons';
import icon from "./iconfont";
const SuperIcon = createFromIconfontCN({
scriptUrl: { icon },
});
export default SuperIcon;使用 SuperIcon 组件的代码:
// Home.js
...
<SuperIcon type="icon_part" style={{ fontSize: '32px', marginRight: '16px'}} />
...测试代码:
// Home.test.jsx
import React from 'react';
import { shallow } from 'enzyme';
import Home from '../../../page/home/Home';
it('renders Home', () => {
const home = shallow(<Home/>)
console.log(home.text());