const sliderImages = [{a:1},{a:2},{a:3},{a:4},{a:5},{a:6}]
const imageList = [];
const len = 2;
for (let i = 0; i < len; i++) {
sliderImages.forEach((image) => {
image.fancybox = `list-${i}`;
imageList.push(image);
// imageList.push(JSON.parse(JSON.stringify(image)));
//imageList.push(Object.assign({},image))
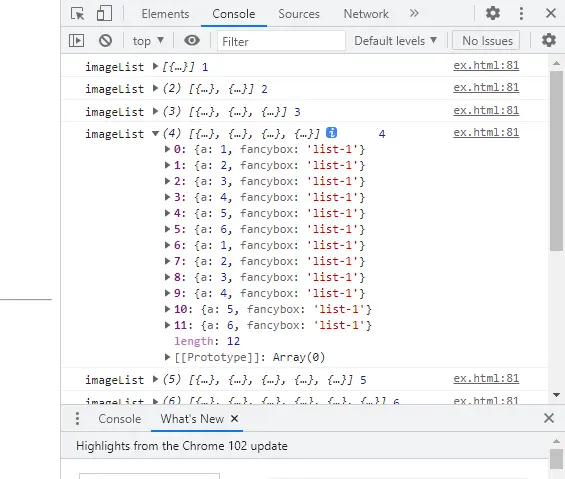
console.log('imageList',imageList,imageList.length)
})
}有两个问题,
1.为什么打印的全是‘list-1’
2.打印的imageList.length是1到12,但为什么每个结果打印的是12个

sliderImages 中的对象,第一次循环给每个赋值为
fancybox: list-0。第二次循环的时候,还是这些对象,但是把属性改了:fancybox: list-1。如果想不一样,在插入 imageList 的时候,应该产生一个对象的副本,比如这里 push 的时候是产生了一些新的对象放进去。
这不是打印的问题。而是开发者工具的问题,打印出来那里只是个引用,展开的时候会读取这个数组当前的状态,这个时候所有元素都加进去了,所以是 12 个。这样做虽然方便调试查看数据,但是往往看到的状态会不是当时的状态。可以考虑使用
JSON.stringify()来固化,比如