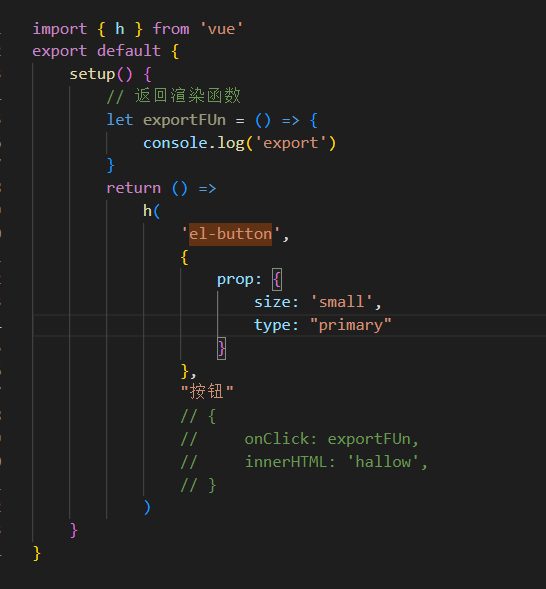
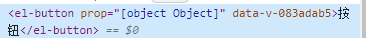
在vue3 render函数中使用element-ui的元素 但是失效了 渲染出来的也不对 应该怎么使用呢
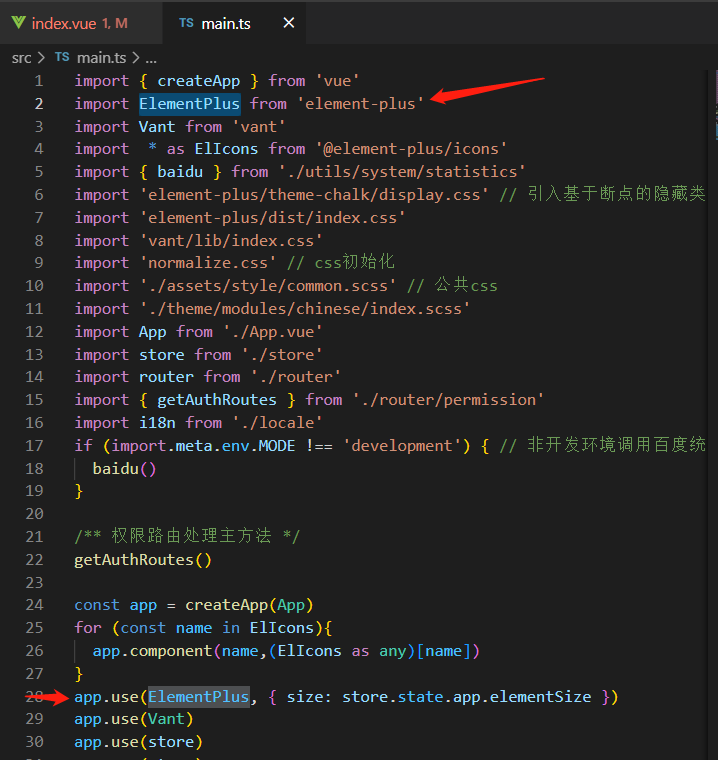
已全局引入了
import { h } from "vue";
import { ElButton } from "element-plus";
export default {
setup() {
return () => h(ElButton, {
type: "primary"
}, "button")
}
}撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.4k 阅读
诺依框架自动生成代码前端Vue3提交数据,后端Java没收到问题出在哪里?
使用诺依框架自动生成代码功能。前端在请求地址处打印提交数据(有数据)如下图,后端Debug模式,进入断点查看数据如下图所示(无数据),问题一般出在哪里?========== Payload ===========4 回答1.3k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.6k 阅读✓ 已解决
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.6k 阅读✓ 已解决
为什么 chrome 的 vue 插件不能用了?
如下图,已经成功安装,在F12打开后,确没有工具的选项。问题出在哪里呢?插件版本:Vue.js Devtools7.7.0 2025-01-072 回答1.6k 阅读✓ 已解决
element-plus的el-input如何去除聚焦时候的蓝色边框?
element-plus的el-input如何去除聚焦时候的蓝色边框以下代码无效 {代码...} 尝试过多种方式,但是没有效果,请看在线示例在线示例@Seven ,没有效果,在线示例1 回答1k 阅读✓ 已解决
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?在线示例Element Plus Playground 1示例代码 {代码...} 期望能修改element-plus的el-menu怎么修改el-sub-menu的template的B的颜色为红色做过的尝试Element Plus Playground 2 {代码...} 但是B并没有变成红色。回复@兔子先森(提示内容过长无法回复,只能...3 回答1.3k 阅读✓ 已解决



你的element-ui元素需要注册为全局组件
vue3还需要使用resolveComponent