<style>
.done {
color: gray;
text-decoration: line-through;
}
</style>
<script src="https://unpkg.com/vue@next"></script>
<div id="app">
<input type="text" v-model="title" @keydown.enter="addTodo">
<ul>
<li v-for="todo in todos">
<input type="checkbox" v-model="todo.done">
<span :class="{ done: todo.done }">
{{todo.title}}
{{todo.done}}
</span>
</li>
</ul>
</div>
<script>
const App = {
data() {
return {
title: "", // 定义一个数据
todos: [
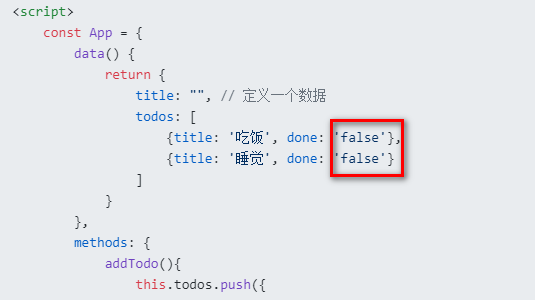
{title: '吃饭', done: 'false'},
{title: '睡觉', done: 'false'}
]
}
},
methods: {
addTodo(){
this.todos.push({
title: this.title,
done: false
})
this.title = ''
}
}
}
// 启动应用
Vue.createApp(App).mount('#app')
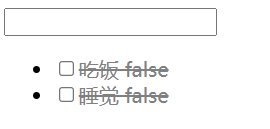
</script>大佬们,我这个动态添加todolist,发现一开始设置的值是false,但是原本带的两个值,他的class还是会显示。
但是新增的就不会出现这样的问题
该怎么操作呢,大佬们


要布尔类型