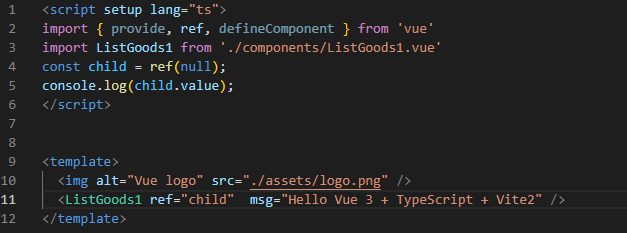
网上查到的父组件调用子组件的方法,是在在setup方法中处理,
但在setup 语法糖中使用,打印结果是undefined
但已经使用<script setup lang="ts">之后再使用setup方法又提示:标识符“setup”重复
vue3 setup 语法糖子组件怎么获取子组件方法和属性
阅读 4.6k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答13k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2.1k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.5k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1.6k 阅读
诺依框架自动生成代码前端Vue3提交数据,后端Java没收到问题出在哪里?
使用诺依框架自动生成代码功能。前端在请求地址处打印提交数据(有数据)如下图,后端Debug模式,进入断点查看数据如下图所示(无数据),问题一般出在哪里?========== Payload ===========4 回答1.3k 阅读✓ 已解决
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.3k 阅读✓ 已解决



setup 运行周期在组件挂载之前
你可以尝试
`import { onMounted } from vue
onMounted(() => {
console.log(child.value)
})
`