为什么这样还会报错呢 ?

LeeKer
132
江苏
解决方法:
首先取决于你的 xxx.d.ts 是否正确被 tsconfig.json 文件正确引入。下面是我自己的项目结构:
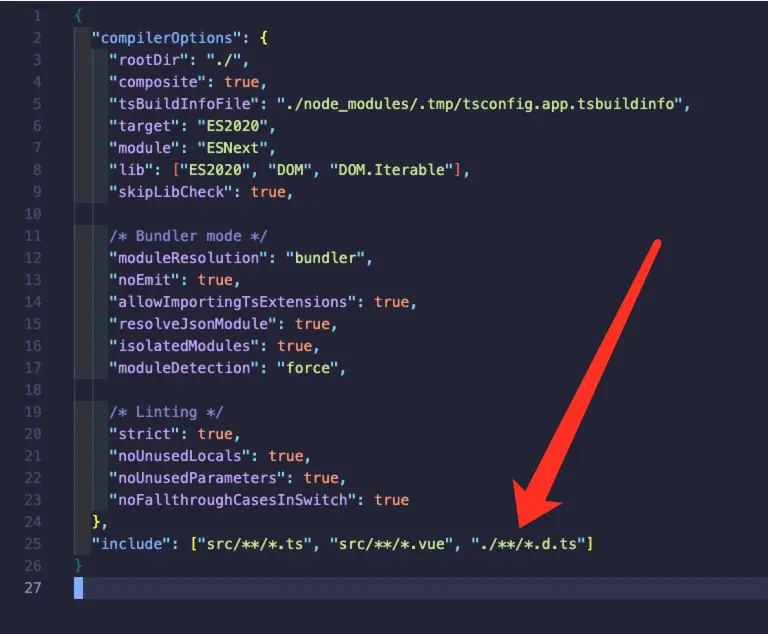
这是我的tsconfig.json 文件,注意这里的 include 需要包含你的 xxx.d.ts 声明文件
然后这是我的 env.d.ts 文件
它们的关系是同一个目录下的文件,当然你只要确保 tsconfig.json 正确引入了即可。
然后在别的位置调用
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进