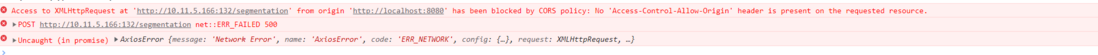
有一个服务的请求后端没有设置跨域
前端设置跨域不生效
在vue.config.js里面这样设置
module.exports = {
devServer: {
proxy:'http://10.11.5.166:132',
},
}页面请求
axios({
url:url,
method:'post',
params:{
image_type:this.size_dict,
road_type:this.road_type,
},
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data,
}).then(res => {
console.log(res);
})
前端设置跨域不生效,请问有什么办法吗,除了让后端配置


代理到同域名下(http://localhost:8080)就行了。