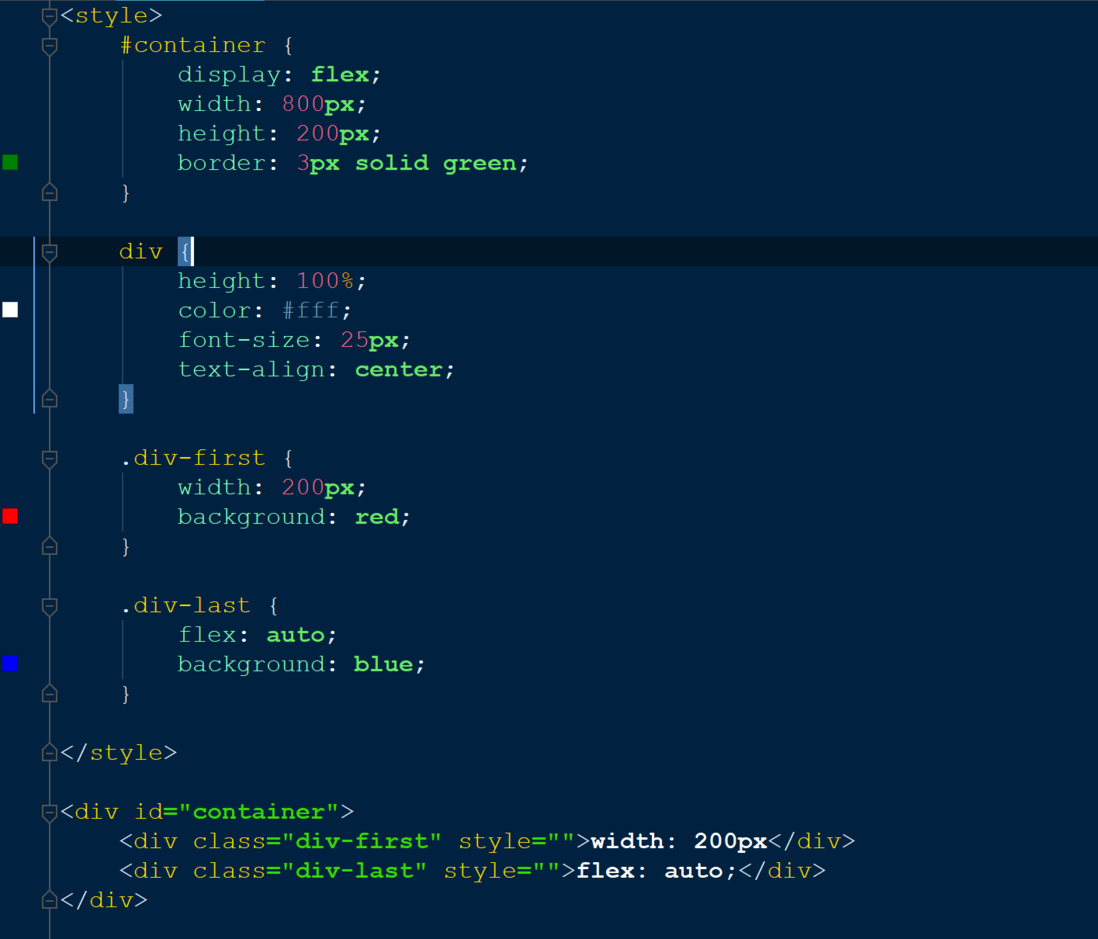
怎么优雅的实现这种效果
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.9k 阅读✓ 已解决
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.3k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.1k 阅读✓ 已解决
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.1k 阅读
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答639 阅读
www.baidu.com 中的 baidu 被称为什么域名?
[链接].com 是顶级域名baidu.com 是二级域名但如果只是 baidu 呢? 叫什么?叫做注册域名?因为现在一个网站有各种不同顶级域名比如下面这个网站,注册了一堆的 .cc 、.me、.la、.fun 这种杂牌域名3 回答2.1k 阅读



flex 布局。右面 flex:auto 即可