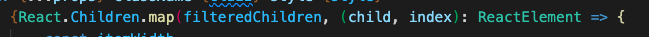
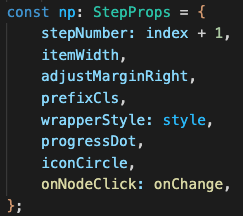
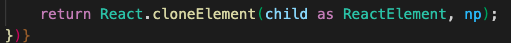
在React中,我们可以对children进行遍历然后分别传入props,就好像下图这样
那么在Vue3中应该如何去实现类似的效果?
Vue3如何向遍历出的子元素传递props?
新手上路,请多包涵
阅读 1.8k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.4k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1.5k 阅读
诺依框架自动生成代码前端Vue3提交数据,后端Java没收到问题出在哪里?
使用诺依框架自动生成代码功能。前端在请求地址处打印提交数据(有数据)如下图,后端Debug模式,进入断点查看数据如下图所示(无数据),问题一般出在哪里?========== Payload ===========4 回答1.3k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.6k 阅读✓ 已解决
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.6k 阅读✓ 已解决
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.4k 阅读✓ 已解决



这样