如果谁帮忙解决,我会给他100元,虽然不多,但是体现出我想解决它的决心!!!
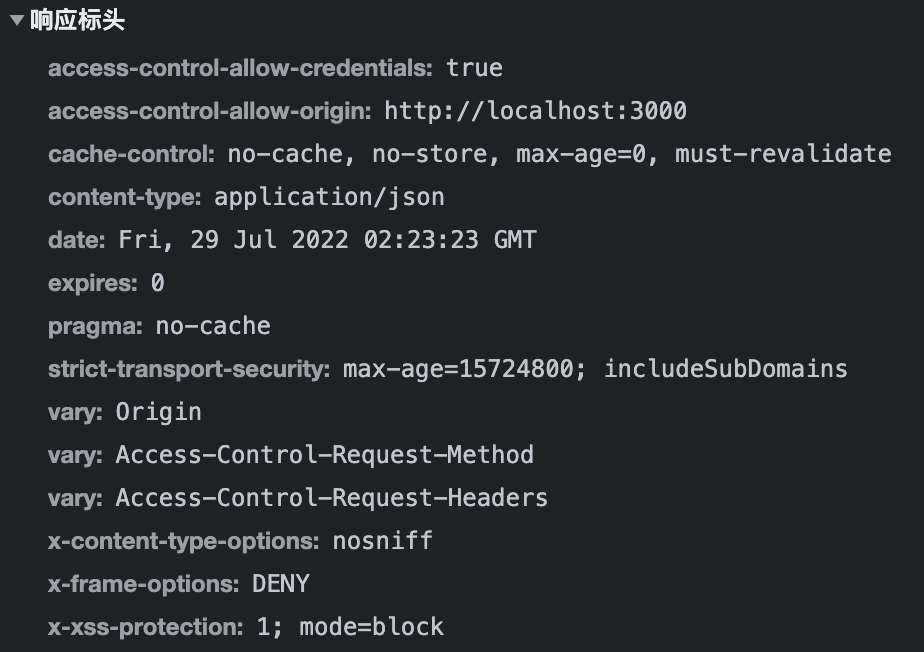
下面是spring gateway配置
spring:
cloud:
loadbalancer.ribbon.enabled: false
gateway:
globalcors:
#add-to-simple-url-handler-mapping: true
cors-configurations:
'[/**]':
allowedHeaders: "*"
# 为true时allowedOrigins不允许为* 会报错
allowCredentials: true
allowedOrigins:
- "https://xxx.com"
- "http://127.0.0.1:3000"
- "http://localhost:3000"
allowedMethods: "*"
default-filters:
- DedupeResponseHeader=Access-Control-Allow-Origin Access-Control-Allow-Credentials

既然跨域了,
cookie显然就没法传递了,因为cookie是保存在domain下的,也就是你访问地址是http://a.com, 那么你的cookie也在http://a.com下,然而你要请求的地址是http://b.com,那浏览器就自动去寻找http://b.com下的cookie,那显然是不存在的,一般跨域的话,要么使用token方案,要么把sessionId放到header里面,拦截器每次设置session即可。另外就是用前端的方式读取
cookie并写到header中,但是服务器依然无法向前端设置cookie。总的来讲,
cookie是有域隔离的,而你现在又在跨域,显然浏览器肯定是不会帮你自动完成这些琐事了,需要你自己想办法实现原本是浏览器默认实现的功能。