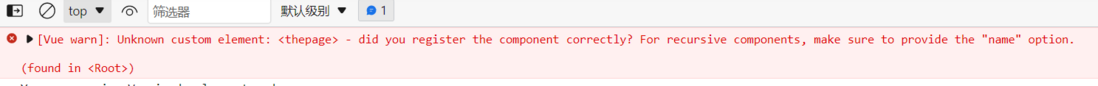
我在script中注册组件,大驼峰命名,然后使用组件为什么总是报错呀
<ThePage>{{currentTab}}</ThePage>
<script>
Vue.component('ThePage', {
template: `
<div>
<span> OnPage :</span>
<slot></slot>
</div>
`
})
new Vue({···})
</script>然后我把名字改成the-page,Page就是正确的,请问为什么这里使用ThePage不行是为什么?

Vue.component 文档如下: 直接在dom 中使用,只能kebab-case