场景1:问题用户使用网页地址访问页面时,命中了强缓存
请求状态200, chrome中查看没有请求头,响应头中使用了协商缓存(ETag、Last-Modified)
场景2:用户点击刷新按钮或使用回车刷新页面
命中协商缓存,请求状态304,一切正常。
请求头:
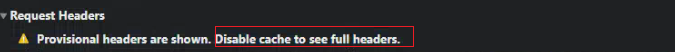
问题:
- 场景1中为什么chorme没显示请求头?
- 场景1中没有配置
强缓存,为什么请求页面数据从磁盘中缓存? - 如何使场景1时走
协商缓存?
2.先回答你的第二个问题吧,强缓存或者协商缓存都只是缓存的策略,这个都可能会有缓存。强缓存只是设置了缓存的时间,在时间内取缓存,返回状态码200,文件从内存或者磁盘中读取。如果时间过期了就从服务端重新获取资源。而协商缓存也是一种策略,他就是选择了etag 来作为策略来,etag
10 回答11.7k 阅读
2 回答3.2k 阅读✓ 已解决
2 回答4.3k 阅读✓ 已解决
4 回答4.2k 阅读
3 回答1.9k 阅读✓ 已解决
2 回答1.7k 阅读✓ 已解决
4 回答2.5k 阅读✓ 已解决
不知道你的Chrome什么版本,我在104和92版本上测试,104上

disk cache完全不显示Request Headers,但是92会显示,不过也没什么参考价值(只有Referer和User-Agent),因为强缓存是不经过请求的,没什么意义。应该是Chrome在92+的某个版本更新了,disk cache不会再显示Request Headers但是

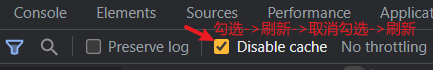
memory cache会显示,并有提示:关闭缓存才能看到完整请求头解决办法:你只需要F12勾选一次Disable cache,然后刷新页面。再取消勾选,再刷新。就能既有缓存,也能看到请求头了。(如果你关闭F12,再重新打开,强缓存的情况下又会看不到请求头。必须重复以上操作)

disk cache在关闭浏览器时不会清除掉,但是memory cache会被清掉。所以你从浏览器输入网页地址会先找disk cache。但是当你刷新时,因为没有关闭浏览器,存在memory cache, 会去先找memory cache。所以第一种情况是因为被disk cache了,而这可能是设置了Cache-Control导致的,你可以尝试先将Cache-Control都设置为no-cache进行测试。