tooltip: {
trigger: 'axis',
backgroundColor: '#FFFFFF',
opacity: '0.5',
borderColor: '#022F32',
formatter: function (params) {
var relVal = params[0].name
for (var i = 0, l = params.length; i < l; i++) {
relVal += '<br/>' + params[i].marker + params[i].seriesName + ':' + params[i].value + '人'
}
return relVal
},
axisPointer: {
lineStyle: {
width: '3',
color: '#F0F0F0', // 显示竖线颜色
type: 'dotted'
}
},
textStyle: {
align: 'left',
fontSize: '14',
color: '#000000'
},
extraCssText: 'box-shadow: 0px 2px 10px rgba(2, 47, 50, 0.1);padding:10px 20px;opacity: 0.9;'
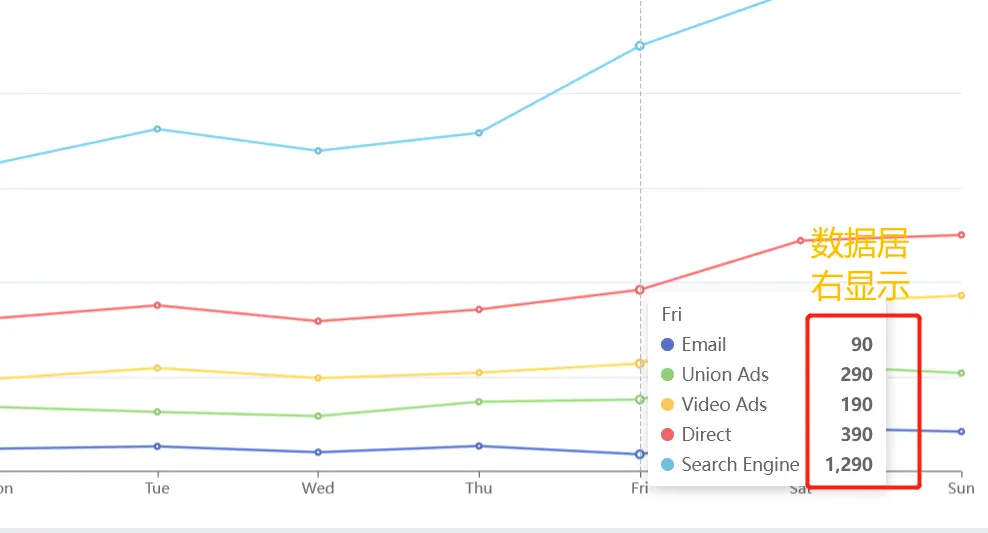
},Echarts中提示框内容数据居右显示?
阅读 3.3k
tooltip: {
trigger: 'axis',
show: true,
formatter: function (params) {
let result = `${params[0].axisValueLabel}</br>`;
params.forEach(function (item) {
result += `<div style="text-align:left">${item.marker} ${item.seriesName}:<b style="float:right">${item.value}</b></div>`;
});
return result;
},
},提供两个思路,
1.按照一楼的思路,加样式
2.参照这个 demo:https://echarts.apache.org/ex... ,写个遍历,把 value 拿出来,
类似 demo 里这样
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
...
]撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.9k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.7k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答1.3k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.3k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1.5k 阅读


效果:
