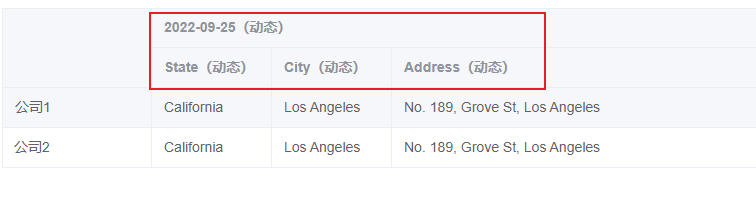
问题1: 就是圈起来的地方怎么也变成动态的,就是label动态
问题2: 点击t-body里的单元格的时候怎么获取到对于的表头
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" width="150"></el-table-column>
<el-table-column prop="date" label="2022-09-25(动态)" width="150">
<el-table-column prop="state" label="State(动态)" width="120" />
<el-table-column prop="city" label="City(动态)" width="120" />
<el-table-column prop="address" label="Address(动态)" />
<el-table-column prop="zip" label="Zip" width="120" />
</el-table-column>
<el-table-column label="2022-09-25">
<el-table-column prop="state" label="State" width="120" />
<el-table-column prop="city" label="City" width="120" />
<el-table-column prop="address" label="Address" />
<el-table-column prop="zip" label="Zip" width="120" />
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: '公司1',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036' /* */,
},
{
date: '2016-05-02',
name: '公司2',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
},
]
// const renderHeader = ({ column, $index }) => {
// return <h1>123</h1>
// }
</script>


以上