vue3-element-plus-admin router.addRoute()添加路由后,页面菜单没有更新是什么原因?
console.log(router.getRoutes());数组的个数增加了1个,菜单不更新
console.log(router.getRoutes()); //这个数组是29个,
//添加系统2 路由
router.addRoute('xitong2', {
path: '/projectbrowsing/duolianjixitong/xitong2',//
component: () => import('@/views/xitong/systemTabShow.vue'),
name: 'Xitong2',
meta: {
title: t('routers.xtyc'),
query: {
systemId: 'a02'
}
}
})
console.log(router.getRoutes()); //这个数组是30个,补充问题:
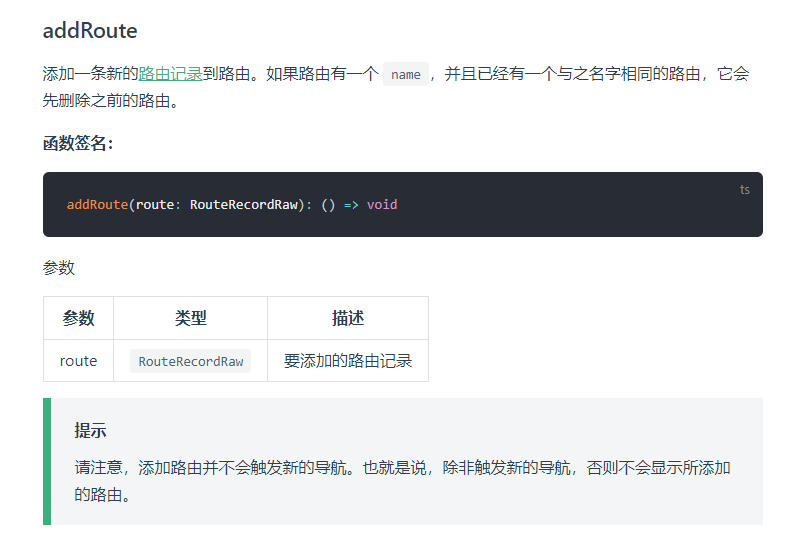
官方提示:
**提示
请注意,添加路由并不会触发新的导航。也就是说,除非触发新的导航,否则不会显示所添加的路由。**
我做了跳转页面,也没有更新页面,
触发新的导航,是指跳转页面还是什么?

如果你说的页面菜单是下图这样的菜单:

是需要你重新获取新的路由菜单(比如说使用
router.getRoutes()),然后更新Props给侧边菜单组件的变量。或者重新触发一下生成侧边菜单的方法。不然是不会动态更新的。
说到底其实就是看你的侧边栏是动态获取的,还是只在创建的时候获取一遍路由菜单。