我希望的是如果前面部分匹配的话,我就认为他是输入中,让他继续输入
希望可以通过 blur 的规则来动态得到一个 input 的规则(我理解就是前缀匹配)
比如说我有一个正则 /^(\d{3,4}-)?\d{7,8}$/,我希望在前缀匹配的时候返回 true
合规字符串 123-1234567、123-123、123-、123
不合规字符串 12345-、12345-123、12-
[
'123456789',
'12345678',
'1234567',
'123456',
'0313-12345678',
'0313-1234567',
'010-12345678',
'010-1234567',
'01000-12345678',
'01000-1234567',
'01-12345678',
'01-1234567',
].map(v=>[v, /^(\d{3,4}-)?\d{7,8}$/.test(v)])好像有点偏楼了,我再补一个例子
// 我期望合规的例子
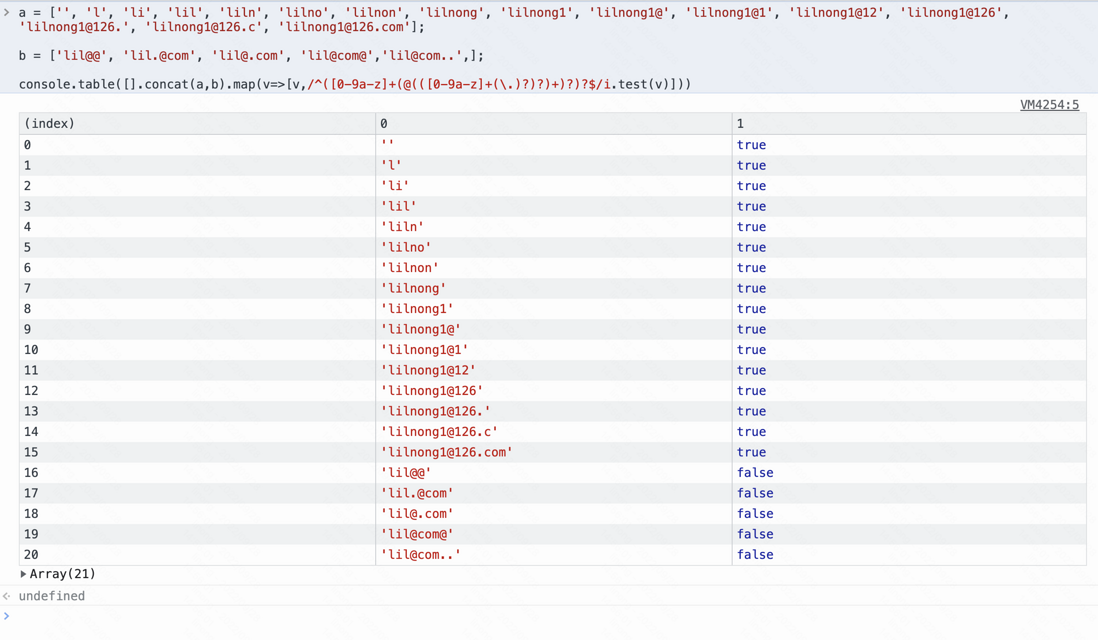
a = ['', 'l', 'li', 'lil', 'liln', 'lilno', 'lilnon', 'lilnong', 'lilnong1', 'lilnong1@', 'lilnong1@1', 'lilnong1@12', 'lilnong1@126', 'lilnong1@126.', 'lilnong1@126.c', 'lilnong1@126.com'];
// 我期望不合规的例子
b = ['lil@@', 'lil.@com', 'lil@.com', 'lil@com@',];
// 这里是我提供的一个合规的正则,上述合规的例子都是和他前缀匹配的
[].concat(a,b).map(v=>[v,/^[0-9a-z]+@[0-9a-z]+(\.[0-9a-z]+)+$/i.test(v)])
如果是需要判断输入中的格式校验和输入完成后的校验,需要两条校验规则的,分别由
input和blur触发规则。虽然但是,还是给了一个示例: