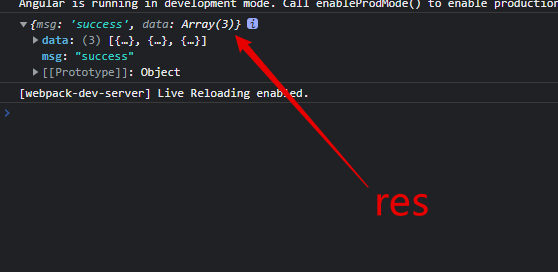
这是 console.log(res) 结果
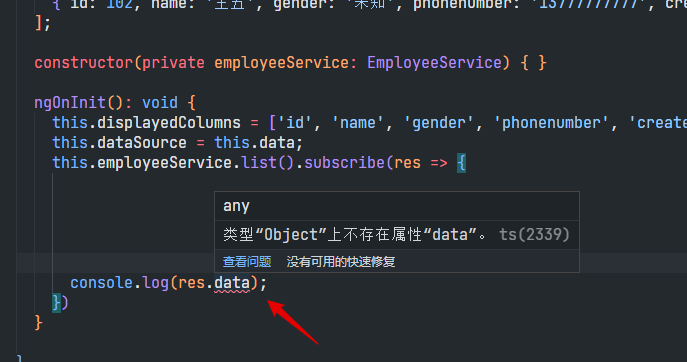
但是直接 res.data 会报错, 因为在编译期间认为res下没有data
想问一下我要怎么取到里面的data?
当前请求的核心代码如下
employee.service.ts
export class EmployeeService {
apiUrl: string = 'http://localhost:8080/employee';
constructor(private httpClient: HttpClient) { }
list() {
return this.httpClient.get(this.apiUrl + '/list');
}
}employee.component.ts
ngOnInit(): void {
this.employeeService.list().subscribe(res => {
console.log(res);
})
}EmployeeController.java
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@GetMapping("/list")
public Map<String, Object> list() {
Map<String, Object> result = new HashMap<>();
List<Employee> data = employeeService.list();
result.put("msg", "success");
result.put("data", data);
return result;
}
}

接口是没问题的,是你的服务方法没有指明返回类型所以给了你属性错误提示
service里
list() {
}
或者component里
.list().subscribe((res:any)=> res.data …)