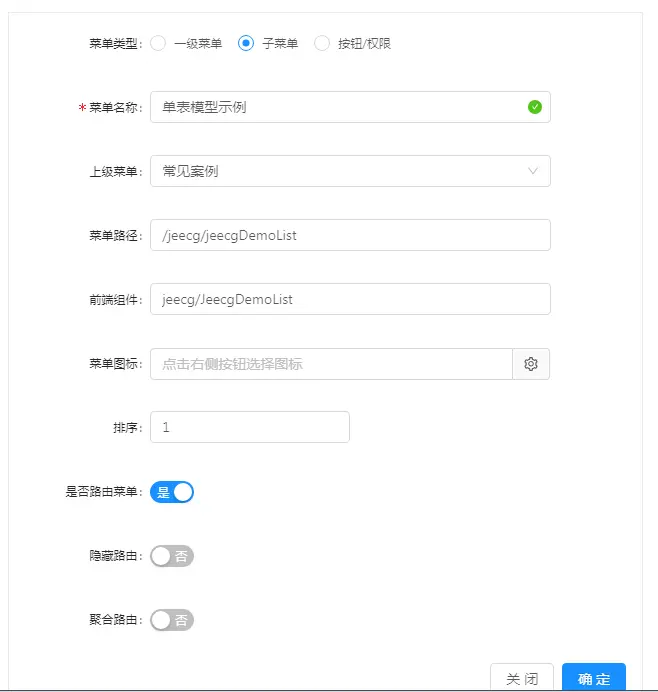
在系统菜单中如图:
问题:
1、有看过官方文档的动态路由,试过动态路由链接配置,点击链接结果是空白也没报404,就是空白(接手别人前端项目)。
2、想根据url参数来获取数据。虽然通过导航点击后能正常显示能获得数据。但是这时候用户点击浏览器状态栏的强制刷新就是404错误。菜单编辑中的 “是否路由菜单” 也有勾选。
路径: /tableList/tableIndex?id=xxx
tableIndex.vue页面
methods: {
//获取数据
getData(){
const idValue= this.getQueryVariable("id")
postAction(apiUrl.columns, {
"showmodularid": idValue //通过url获取id=xxx 作为请求参数获取数据
}).then((res) => {
....
}
},
//获取url id参数
getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) { return pair[1]; }
}
return (false);
},
}
路由
1、history与hash都试过,都是会刷新到404页面
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
scrollBehavior: () => ({ y: 0 }),
routes: constantRouterMap
})
请问有没有大神知道是怎么解决这个问题。


第一个动态路由的问题,你可以参考我这篇笔记Jeecg-boot 动态路由传参,里面有具体说明。
第二个,使用
query传参但是刷新之后 404 了,需要知道你在菜单配置中是如何配置菜单路径的,不然没办法回答。其实可以贴上来脱敏之后的 页面地址 和 菜单路劲的