最近有一个需求是,报警信息需要语音播报出来
以下是部分代码:
// 初始化
initSpeech() {
const support = "speechSynthesis" in window &&
"SpeechSynthesisUtterance" in window;
if (support) {
this.speechInstance = new SpeechSynthesisUtterance();
this.speechInstance.lang = "zh-CN";
// 目前的解决方案
// this.$alert('点击确定以启用语音报警', '提示', {
// confirmButtonText: '确定',
// showClose: false
// });
}
}
// 播放警报信息
speechAbnormalInfo() {
if (this.speechInstance) {
const text = "报警";
const speak = (text) => {
this.speechInstance.text = text;
window.speechSynthesis.speak(this.speechInstance);
}
speak(text);
}
},但是由于浏览器的限制,用户无操作的话,是不能播放的,目前的解决方案是在initSpeech方法中加入了以下代码,进入页面时弹出提示窗口
this.$alert('点击确定以启用语音报警', '提示', {
confirmButtonText: '确定',
showClose: false
});虽然这种方案目前也能实现需求,但是领导好像不是很满意(勉强能接受),所以过来问问大佬们:
能不能绕过这个限制(其他的方案也可)
如果不行的话,我也能硬气一点给领导解释(摆烂)
……



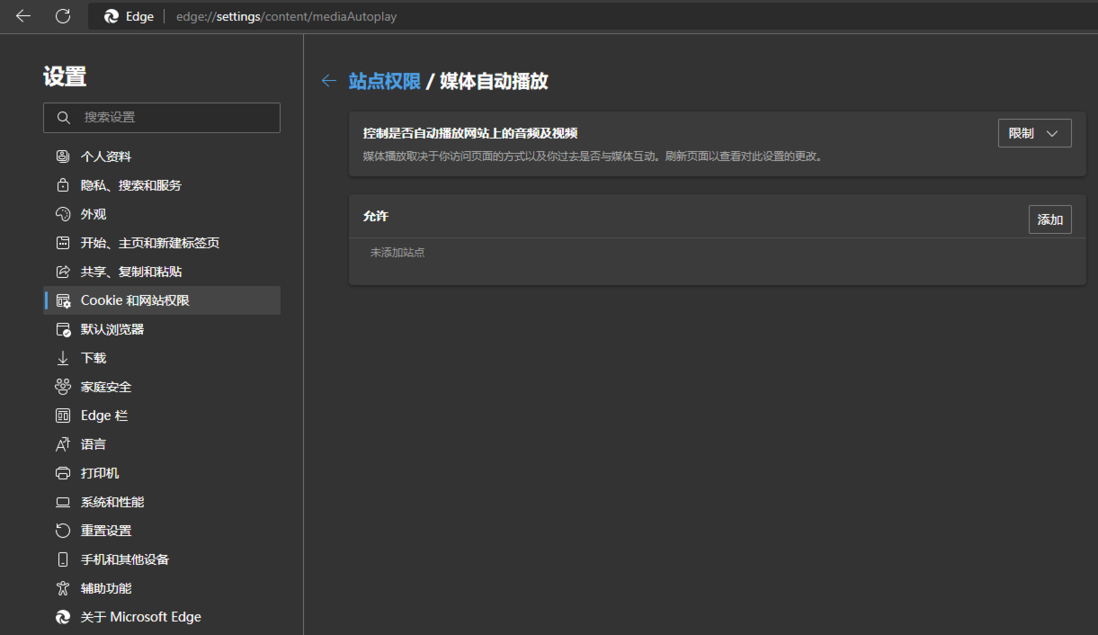
这个发布的网站如果在同一个电脑上面播放的话,是可以在 chrome 上面设置允许某些网址可以直接播放音频的
地址如下
chrome://settings/content/sound
可以在允许播放声音的选项上面添加一个你的网址,这样,在audio 控件上面的 'autoplay' 属性就可以生效了
<audio controls autoplay src='data/imooc.wav'></audio>