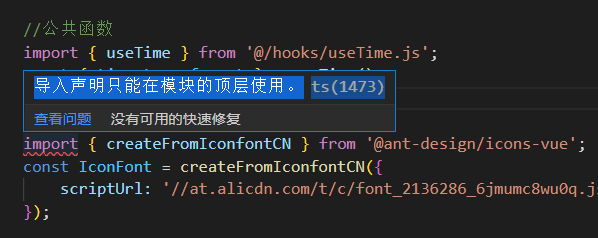
vue3始终报错 导入声明只能在模块的顶层使用。ts(1473)
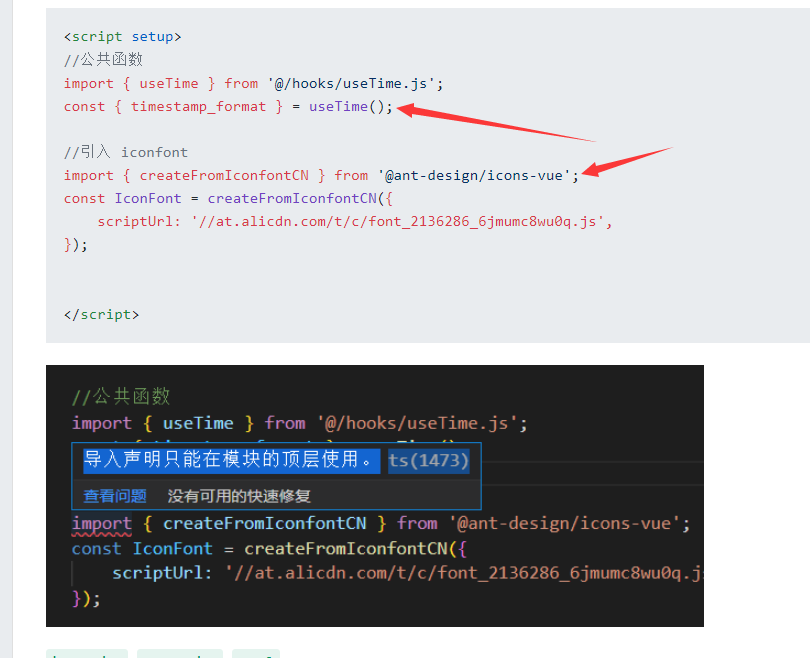
<script setup>
//公共函数
import { useTime } from '@/hooks/useTime.js';
const { timestamp_format } = useTime();
//引入 iconfont
import { createFromIconfontCN } from '@ant-design/icons-vue';
const IconFont = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/c/font_2136286_6jmumc8wu0q.js',
});
</script>


把 这句const { timestamp_format } = useTime(); 放后面