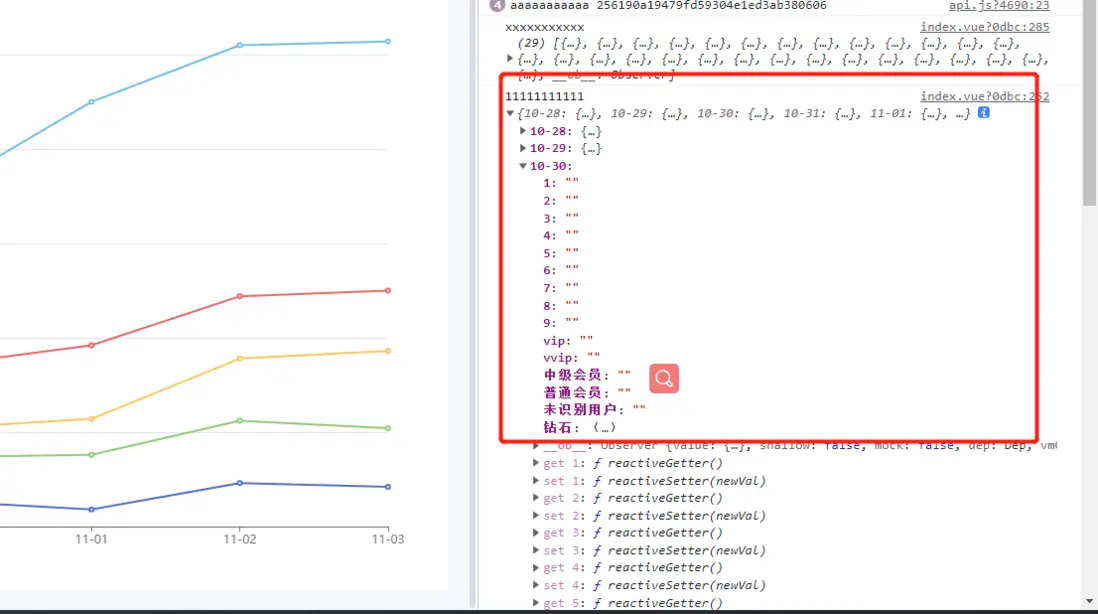
由于返回的条数不固定,如何以循环的方式渲染折线
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.3k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答1.9k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2.1k 阅读✓ 已解决
爬取知乎热榜数据,跳转链接从哪里爬取?
通过[链接],爬取页面html解析数据,查不到跳转链接怎么搞?2 回答1.7k 阅读✓ 已解决


用
map或者for循环插入就行了。比如说:

也可以使用这样的形式
或者用
map来组合,如果你想要自定义内部的属性