<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
*{
padding: 0;
margin: 0;
}
.a{
display: flex;
width: 100%;
justify-content: space-between;
}
.b{
width: 22%;
display: flex;
align-items: center;
background-color: #ccc;
}
</style>
<title>1</title>
</head>
<body>
<div class="a">
<div class="b">111</div>
<div class="b">222</div>
<div class="b">333</div>
<div class="b">444</div>
</div>
<div style="height:10px;"></div>
<div class="a">
<div class="b">111</div>
<div class="b">222</div>
</div>
<script>
</script>
</body>
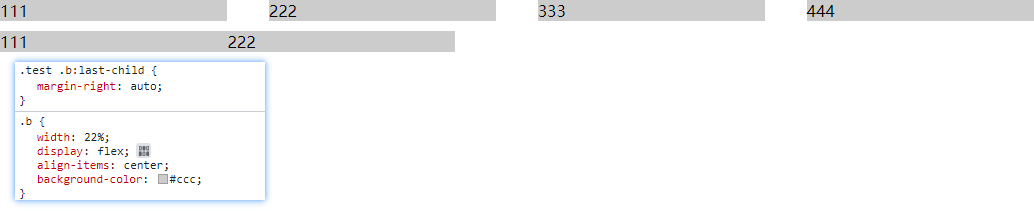
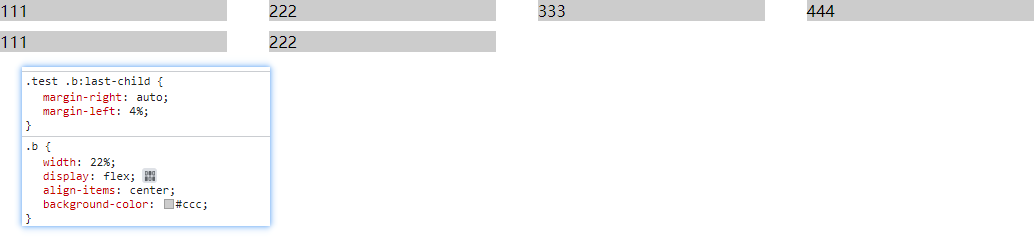
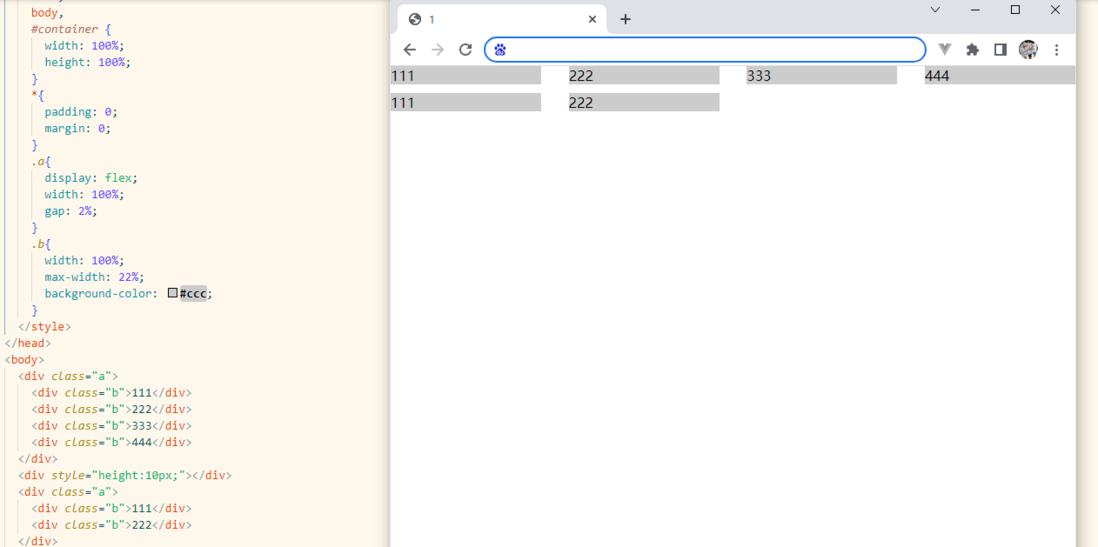
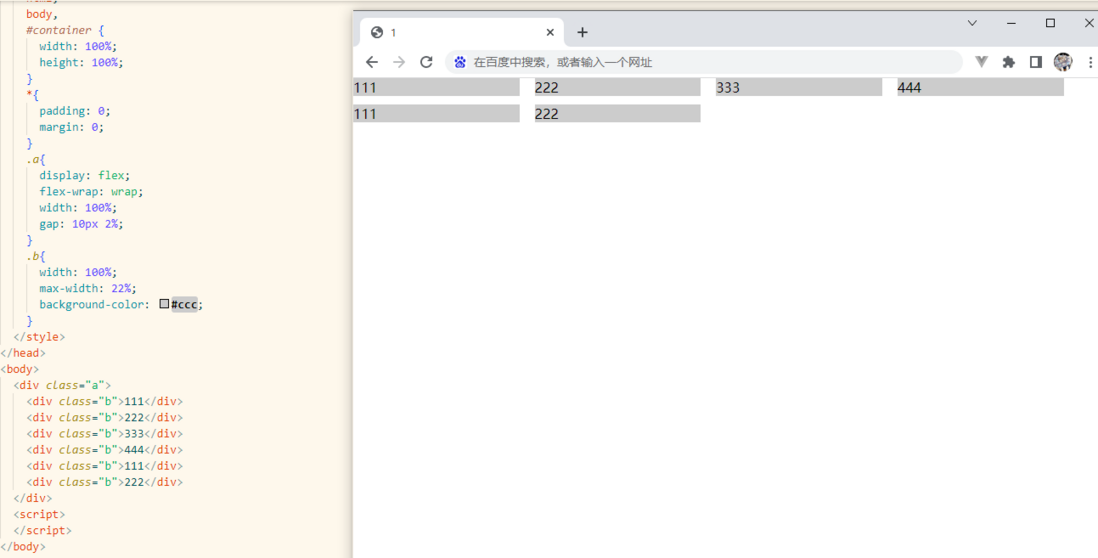
</html>我想让下面的111 和 222 对齐上面的,就是把最右边的222 移到第二个位置,请问如何做,不能去改第一行的justify-content: space-between;
谢谢大家








这可能对你有帮助 张鑫旭