前人的代码 通过后台返回的天气情况字段 来返回对应的天气图标
document.getElementById("weather-font").innerHTML = " " + weather;
if (weather == "晴" || weather == "晴转多云") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_fine.png')";
document.getElementById("weather-img").src = "../Images/right_weather_fine.png";
} else if (weather == "多云" || weather == "多云转晴" || weather == "多云转阵雨" || weather == "多云转阴") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_cloudy.png')";
document.getElementById("weather-img").src = "../Images/right_weather_cloudy.png";
} else if (weather == "阴") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_sky.png')";
document.getElementById("weather-img").src = "../Images/right_weather_sky.png";
} else if (weather == "雾") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_fog.png')";
document.getElementById("weather-img").src = "../Images/right_weather_fog.png";
} else if (weather == "风") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_wind.png')";
document.getElementById("weather-img").src = "../Images/right_weather_wind.png";
} else if (weather == "小雨" || weather == "中雨" || weather == "小到中雨" || weather == "中到大雨" ||
weather == "大雨" || weather == "暴雨" || weather == "小到暴雨" || weather == "中到暴雨") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_rainy.png')";
document.getElementById("weather-img").src = "../Images/right_weather_rainy.png";
} else if (weather == "大到暴雨") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_rainstorm.png')";
document.getElementById("weather-img").src = "../Images/right_weather_rainstorm.png";
} else if (weather == "阵雨") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_rainysh.png')";
document.getElementById("weather-img").src = "../Images/right_weather_rainysh.png";
} else if (weather == "雷雨" || weather == "雷阵雨") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_thunder.png')";
document.getElementById("weather-img").src = "../Images/right_weather_thunder.png";
} else if (weather == "雪") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_snow.png')";
document.getElementById("weather-img").src = "../Images/right_weather_snow.png";
} else if (weather == "雨加雪") {
//document.getElementById("weather-img").style.backgroundImage = "URL('../Images/right_weather_raisnow.png')";
document.getElementById("weather-img").src = "../Images/right_weather_raisnow.png'";
}
var PMvalue = str.split('"pm25":"')[1].split('",')[0];
document.getElementById("pm").innerHTML = " " + PMvalue;
if (quality == "重度污染") {
document.getElementById("pm-color").style.color = "#be0606";
} else if (quality == "轻度污染") {
document.getElementById("pm-color").style.color = "#ff0000";
} else if (quality == "良") {
document.getElementById("pm-color").style.color = "#267405";
} else {
document.getElementById("pm-color").style.color = "#3dc404";
}
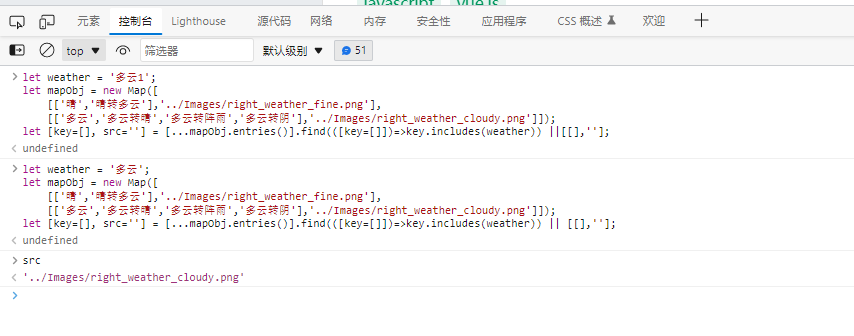
这种代码 怎么优化


可以维护一份数据字典通过映射处理