当我创建一个新的 vue 应用程序并运行服务器时,编译失败后出现错误。有谁知道问题出在哪里?
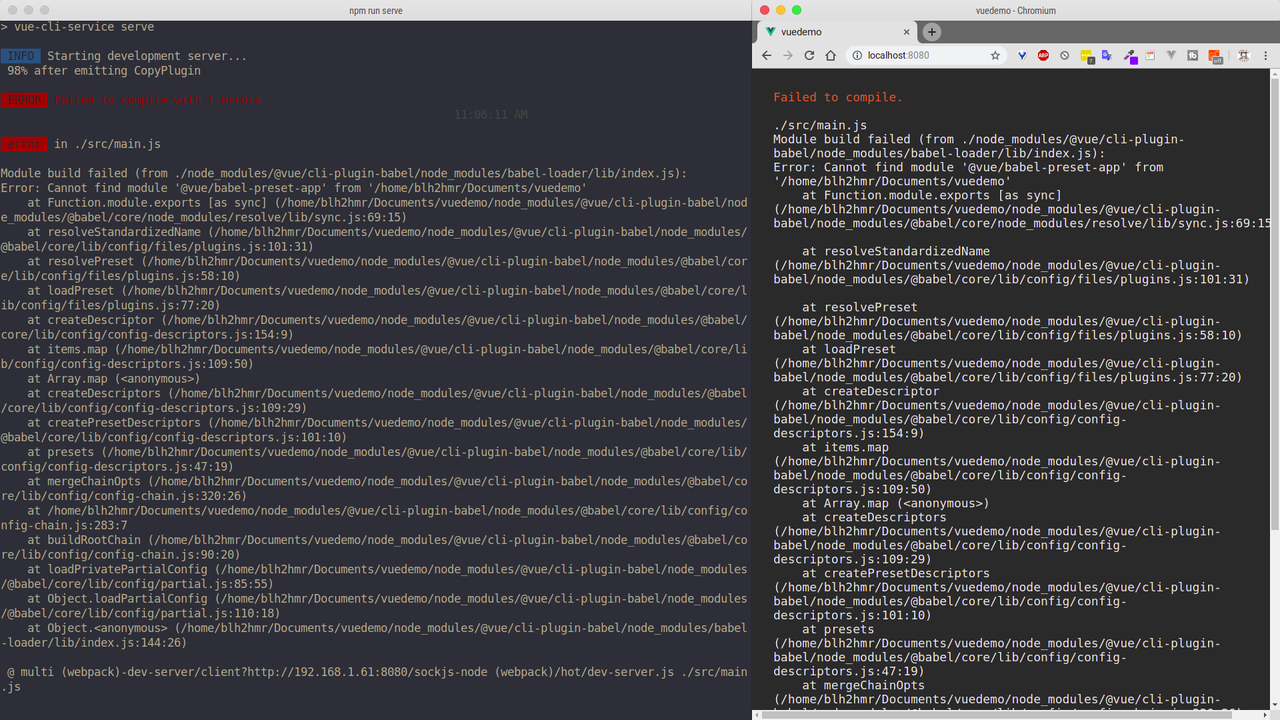
这是我的终端和浏览器的屏幕截图。
main.js 文件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
和 package.json 文件
{
"name": "vuedemo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.7.0",
"@vue/cli-plugin-eslint": "^3.7.0",
"@vue/cli-service": "^3.7.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"vue-template-compiler": "^2.5.21"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
原文由 Madi Naf 发布,翻译遵循 CC BY-SA 4.0 许可协议
运行此命令后,我解决了这个问题。
npm install @vue/babel-preset-app --save-dev然后它抛给我这个错误
Module build failed (from ./node_modules/@vue/cli-plugin-babel/node_modules/babel-loader/lib/index.js)我启动了以下命令
npm install -D babel-loader @babel/core @babel/preset-env webpack它给了我一个新的错误
Failed to resolve loader: vue-style-loader之后我运行
npm install vue-style-loader它又给了我另一个错误,这个
Error: Loading PostCSS Plugin failed: Cannot find module 'autoprefixer'最后我运行了下一个命令,npm i autoprefixer它对我有用。